Et si l’accessibilité web profitait à tout le monde ?
Un web accessible, c’est un web qui profite à tout le monde. En intégrant l’accessibilité dès la conception, on crée des expériences plus fluides, inclusives et durables.

On ne vous apprend rien en vous disant que le numérique fait partie intégrante de nos vies. Accéder à des informations, remplir un formulaire, acheter un billet de train… aujourd'hui, tout se joue en ligne. Mais pour des millions de personnes, ce quotidien digital reste un parcours d’obstacles. L’accessibilité n’est pas un « plus » : c’est un droit. Et une responsabilité.
Chez atipik, on pense que le numérique ne doit laisser personne de côté. Voici ce qu’il faut savoir pour concevoir des interfaces accessibles et pourquoi ça compte vraiment.
Pourquoi l’accessibilité c’est essentiel
Internet est censé connecter tout le monde. Pourtant, une partie de la population reste encore mise de côté. Sites incompréhensibles, interfaces inadaptées : pour beaucoup, naviguer en ligne est un défi.
En Suisse, plus de 1.7 millions de personnes vivent avec un handicap, avec un impact variable sur leur quotidien (OFS, 2022). Et non, l’accessibilité ne concerne pas uniquement les handicaps permanents. Un bras cassé, une migraine, un environnement bruyant ou une connexion lente peuvent aussi compliquer l’accès au web. L’accessibilité, c’est donc penser à tous les contextes. Et à toutes les personnes.
WCAG : la norme qui définit l’accessibilité numérique
En décembre 2024, le W3C (World Wide Web Consortium) a publié la version 2.2 des WCAG (Web Content Accessibility Guidelines). Cette norme internationale définit les bonnes pratiques à suivre pour rendre les sites, applications et interfaces accessibles — que ce soit sur desktop, mobile, ou dans des lieux publics (bornes, distributeurs, etc.).
Les WCAG reposent sur 4 grands principes :
- Perceptible, les contenus doivent pouvoir être perçus par tous.
Par exemple, une couleur seule ne suffit pas à indiquer qu’un menu est sélectionné. Il faut ajouter un soulignement ou une icône.
- Utilisable, l’interface doit être navigable sans contraintes.
Par exemple, la navigation, les interactions, les contributions, etc. doivent être accessibles au clavier, sans blocage.
- Compréhensible, les informations doivent être claires et le fonctionnement logique.
Par exemple, une erreur dans un formulaire doit afficher un message explicite.
- Robuste, le contenu doit rester lisible, fonctionnel et doit pouvoir anticiper les évolutions des technologies, quel que soit le support.
Par exemple, une interface doit s’adapter du desktop au mobile, en passant par les lecteurs d’écran.
Les trois niveaux de conformité
Un niveau de conformité, c’est un palier d’exigences à respecter pour rendre un site ou une app accessible. Plus on monte dans les niveaux, plus les critères sont nombreux et stricts. Attention, le respect de ces trois niveaux n’indique pas non plus que toutes les situations de handicaps seront prises en compte. Pour valider un niveau AAA par exemple, il faut pouvoir de base valider l’ensemble des critères graphiques, techniques et de contribution des niveaux A et AA.
- Niveau A : Le strict minimum. Si un site ne respecte même pas ce niveau, il exclut clairement une partie des personnes.
Par exemple, pour atteindre le niveau A, vous devez sous-titrer les vidéos informatives.
Il est d’usage de créer un fichier .srt sur les vidéos et d’éviter les sous-titres automatiques et intégrés directement sur le fichier de la vidéo.
- Niveau AA : le niveau AA des WCAG est reconnu comme le standard d’accessibilité numérique le plus largement adopté à l’échelle mondiale. Il englobe l’ensemble des critères des niveaux A et AA, assurant ainsi une accessibilité renforcée pour la majorité des personnes.
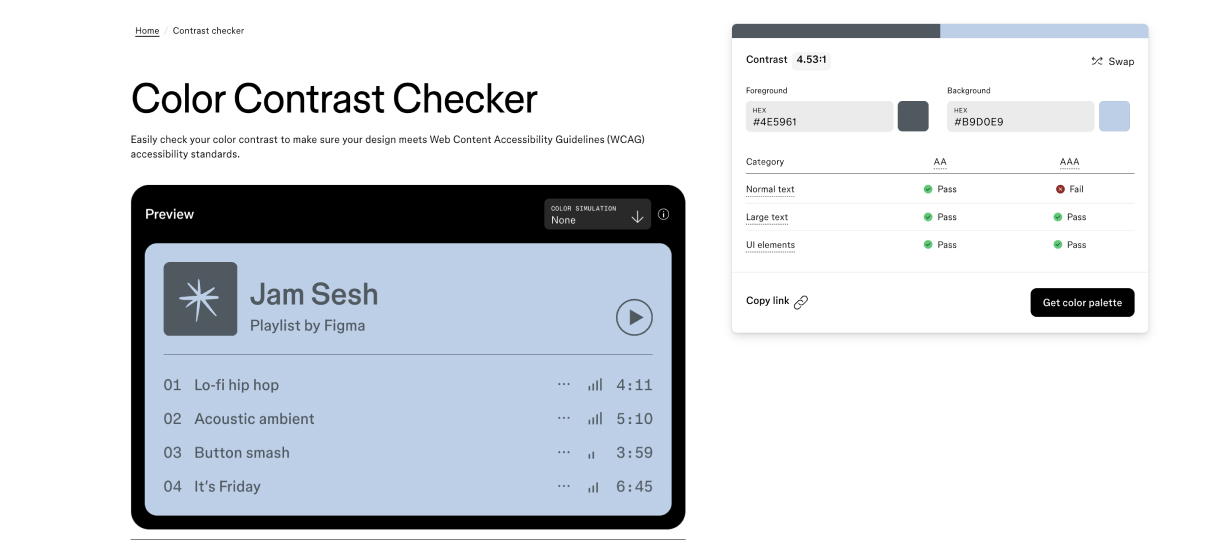
Pour atteindre le niveau AA, vous devez, par exemple, respecter les bons contrastes de couleurs (exception pour les logos).- Texte normal :
➤ Contraste minimum de 4.5:1 entre le texte et l’arrière-plan
- Texte large (≥ 18pt ou 14pt en gras) :
➤ Contraste minimum de 3:1
- Texte normal :
- Niveau AAA
Le niveau le plus exigeant. Il est idéal mais difficile à atteindre sur tous les contenus. Ce n’est donc pas une obligation.
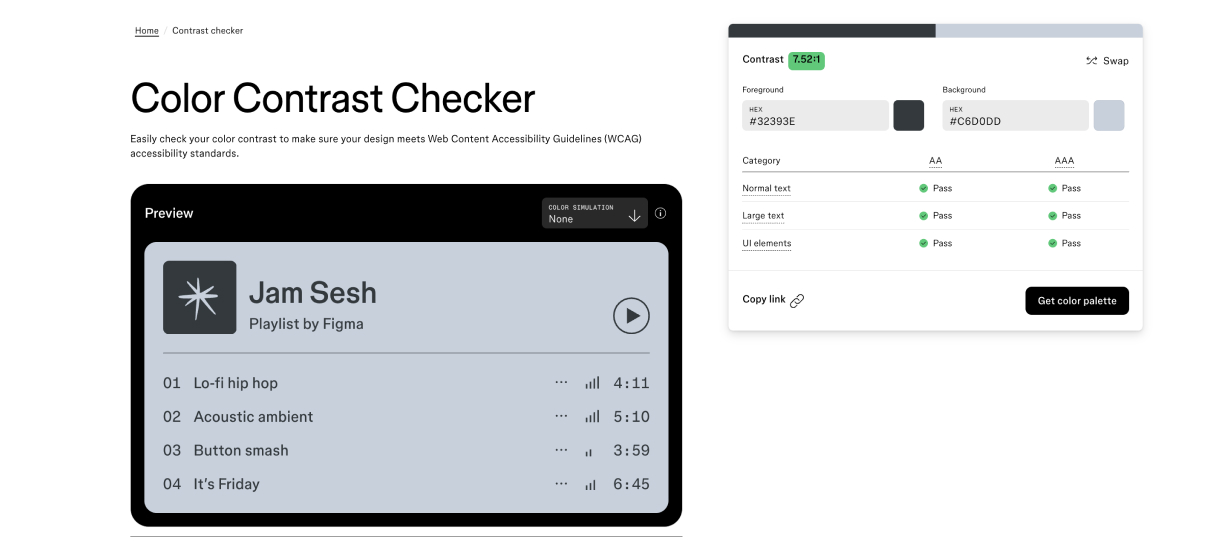
Par exemple, pour ce niveau, vous devez respecter les bons contrastes de couleurs, comme pour le niveau AA, mais avec une contrainte plus élevée (exception pour les logos).- Texte normal :
➤ Contraste minimum de 7:1
- Texte large (≥ 18pt ou 14pt en gras) :
➤ Contraste minimum de 4.5:1
- Texte normal :
En Suisse : la norme eCH-0059
Depuis 2020, la norme eCH-0059 définit les exigences d’accessibilité numérique pour les services publics et les entreprises concessionnaires. Elle s’appuie sur les WCAG 2.2 (niveau AA) et va plus loin en respectant ce qui est fait en Union européenne :
- Recommandation d’utiliser le format PDF/UA pour des documents vraiment accessibles.
- Traduction de contenus clés en langue des signes et langage simplifié.
- Obligation de publier une déclaration d’accessibilité.
- Intégration d’un formulaire de feedback pour signaler les obstacles rencontrés.
Cette norme vise un web inclusif, où l’accès à l’information et aux services est garanti pour tous — sans exception.
Trois bonnes pratiques concrètes (et faciles à tester)
Pas besoin d’être expert en accessibilité pour faire les bons premiers pas. Voici quelques réflexes simples pour vérifier si votre site ou maquette tient la route.
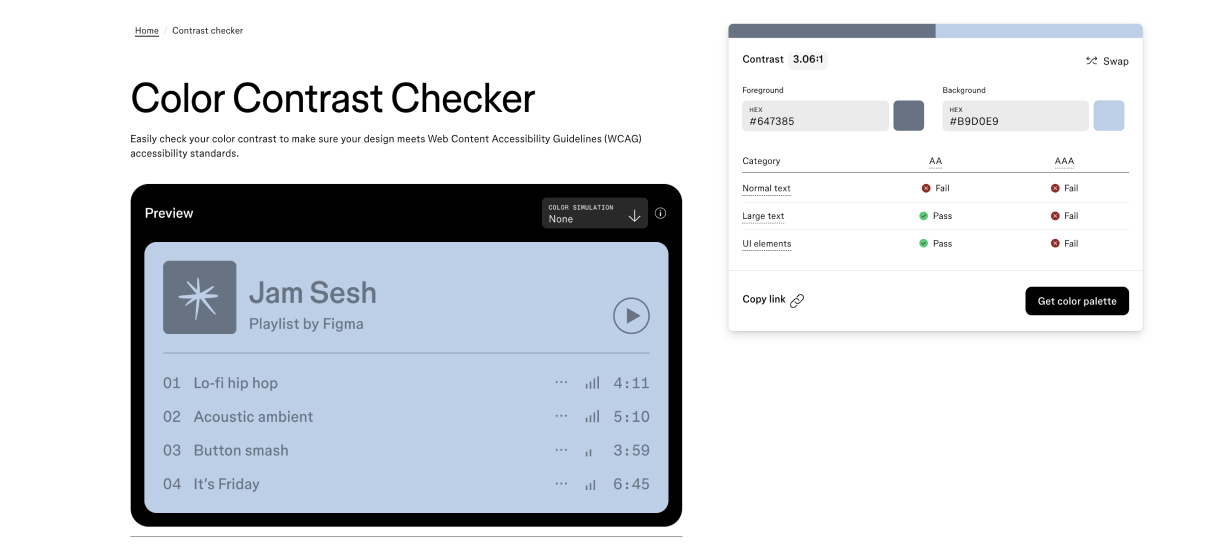
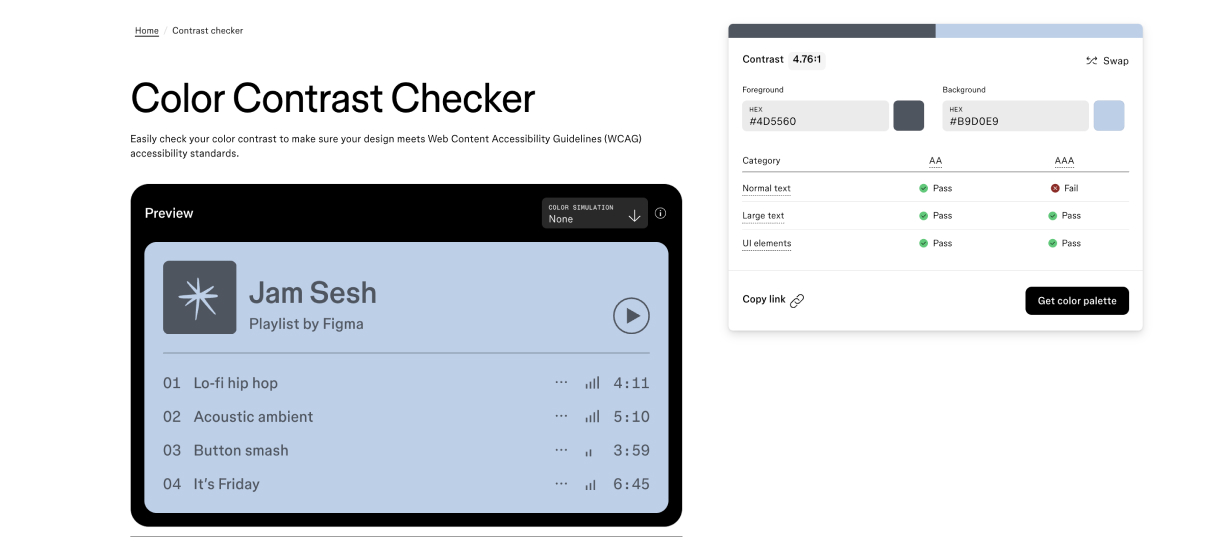
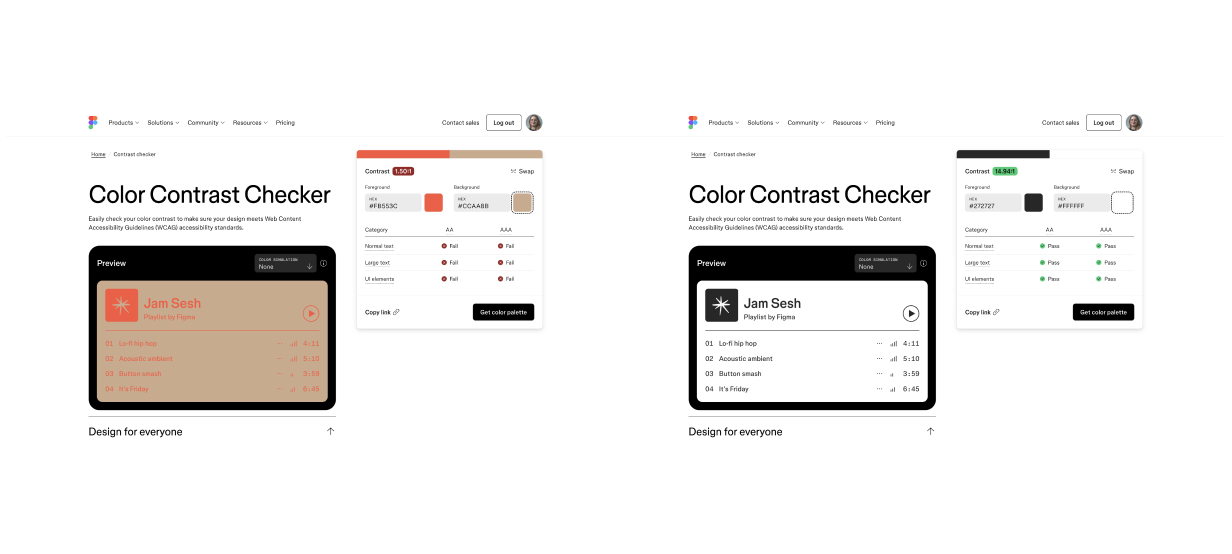
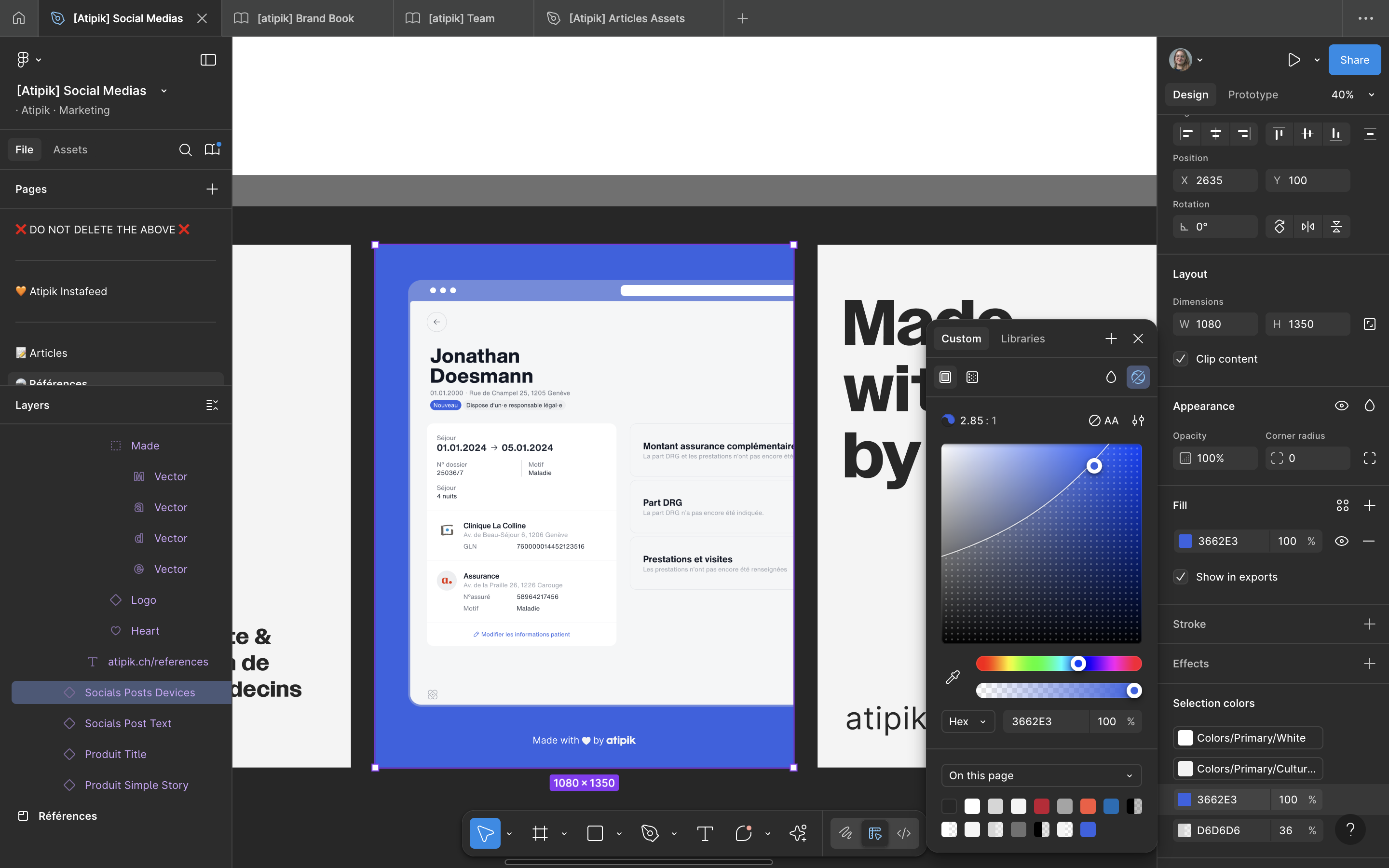
1. Testez les contrastes
Un bon contraste, c’est essentiel pour garantir la lisibilité — surtout pour les personnes malvoyantes ou en situation de fatigue visuelle.
Comment faire ? Avec Figma Color Contrast Checker, il vous suffit d’entrer les couleurs de fond et de texte. Une fois les couleurs ajoutées, vous pouvez vérifier si les contrastes répondent aux standards AA ou AAA.

Vous travaillez avec Figma ? Il existe aussi un composant qui vous affiche directement les contrastes dans vos maquettes. Pratique, rapide, indispensable.

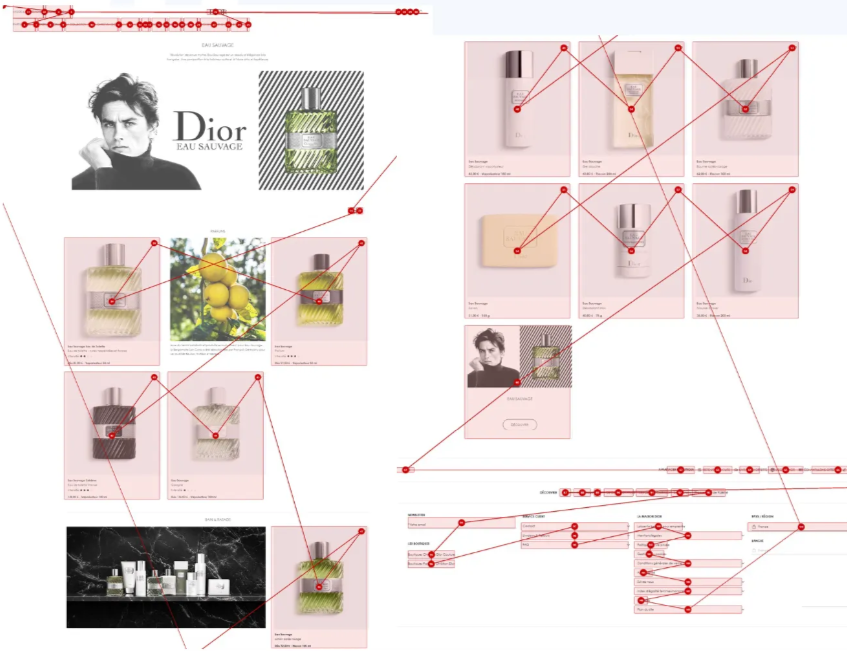
2. Vérifiez la navigation au clavier
La tabulation permet de naviguer sans souris. Elle est cruciale pour les personnes qui utilisent des lecteurs d’écran ou n’ont pas un usage classique de la souris.
Comment faire ? Sur desktop, appuyez sur Tab pour avancer et Shift + Tab pour reculer entre les éléments interactifs (liens, boutons, menus…) et vérifiez :
- que tous les éléments soient accessibles au clavier.
- que l’ordre de navigation soit logique et fluide.
- qu’il n’y ait aucun blocage (souvent les menus passent à la trappe…).
Astuce : si la tabulation est chaotique, la lecture avec un lecteur d’écran le sera aussi.

3. Soignez les textes alternatifs (alt text)
Chaque image qui apporte une information (et pas juste de la déco) doit avoir une alternative textuelle. C’est ce que lit un lecteur d’écran pour décrire l’image à l’utilisateur.
Où les ajouter ? Dans le code HTML (alt="..."), ou directement dans votre CMS ou éditeur visuel.
Pensez à :
- Être précis, sans trop en dire.
- Décrire le sens de l’image, pas juste ce qu’on voit.
Deux exemples concrets
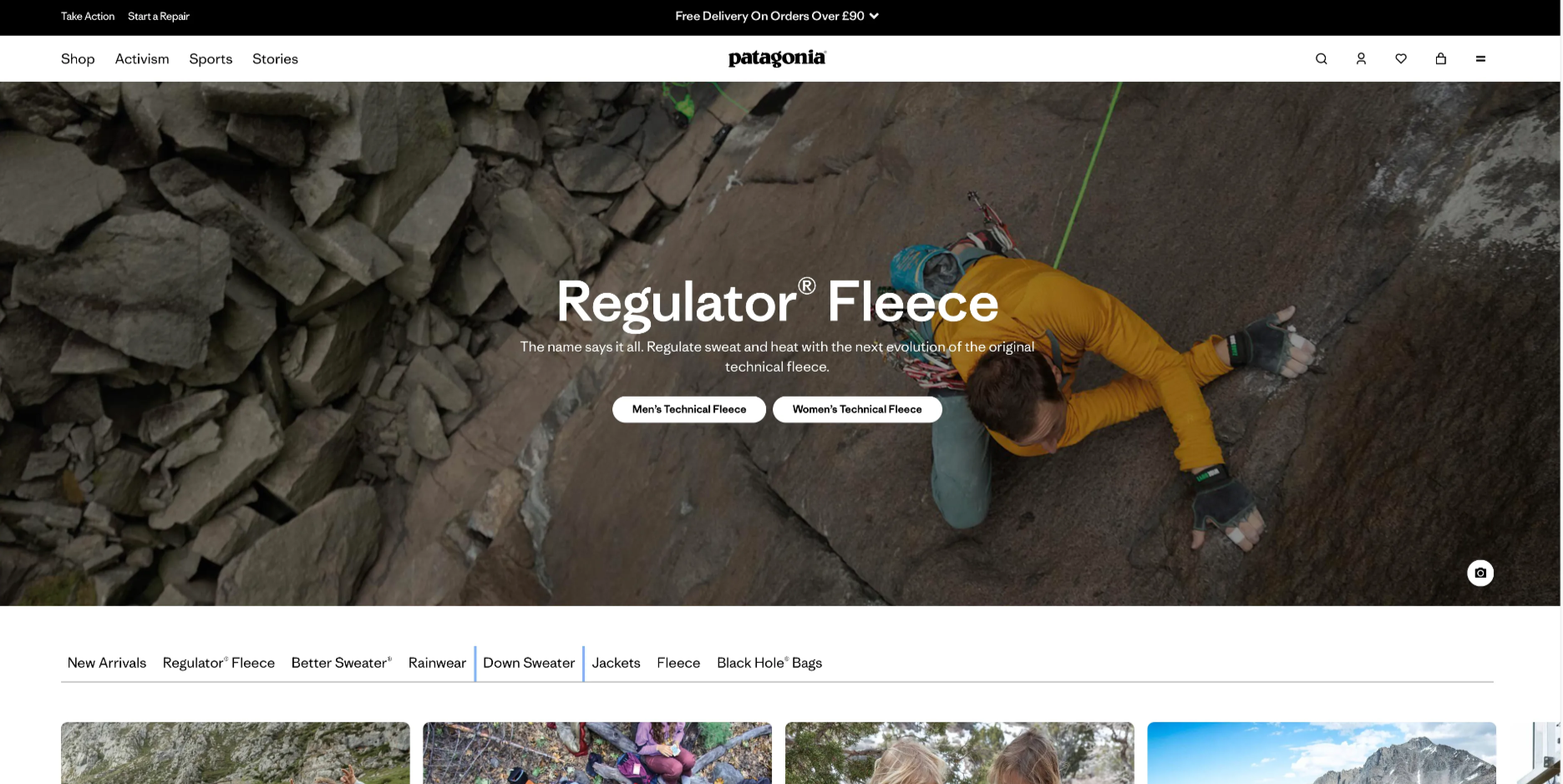
Patagonia
Ce qui fonctionne bien :
- Navigation clavier fluide
- Fenêtres modales bien gérées (on revient à l’élément déclencheur après fermeture)
Ce qui peut être amélioré :
- Impossible de mettre en pause les bannières en fond (le mouvement de la bannière est automatique)
- Pas d’alternative textuelle sur les visuels

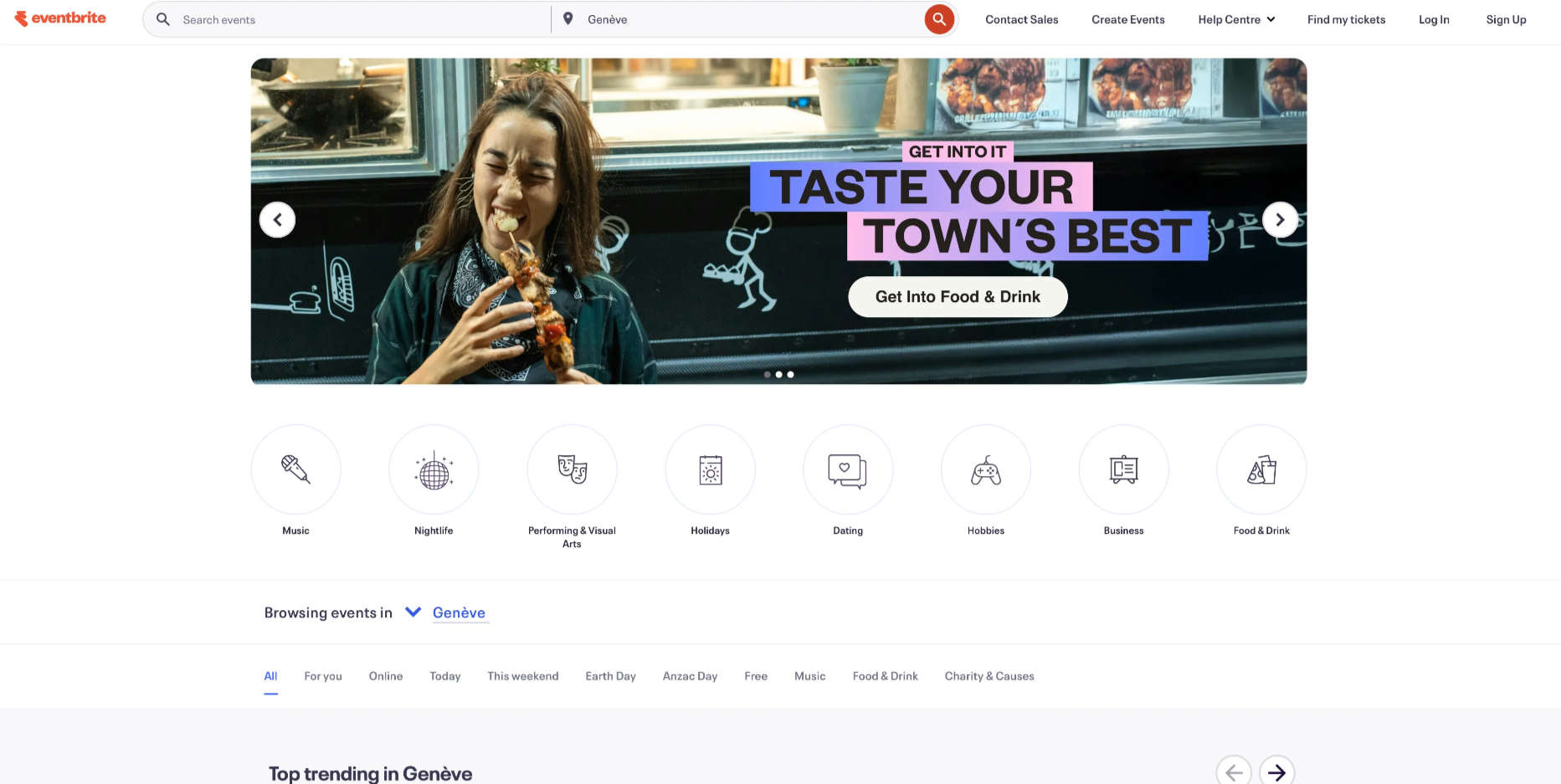
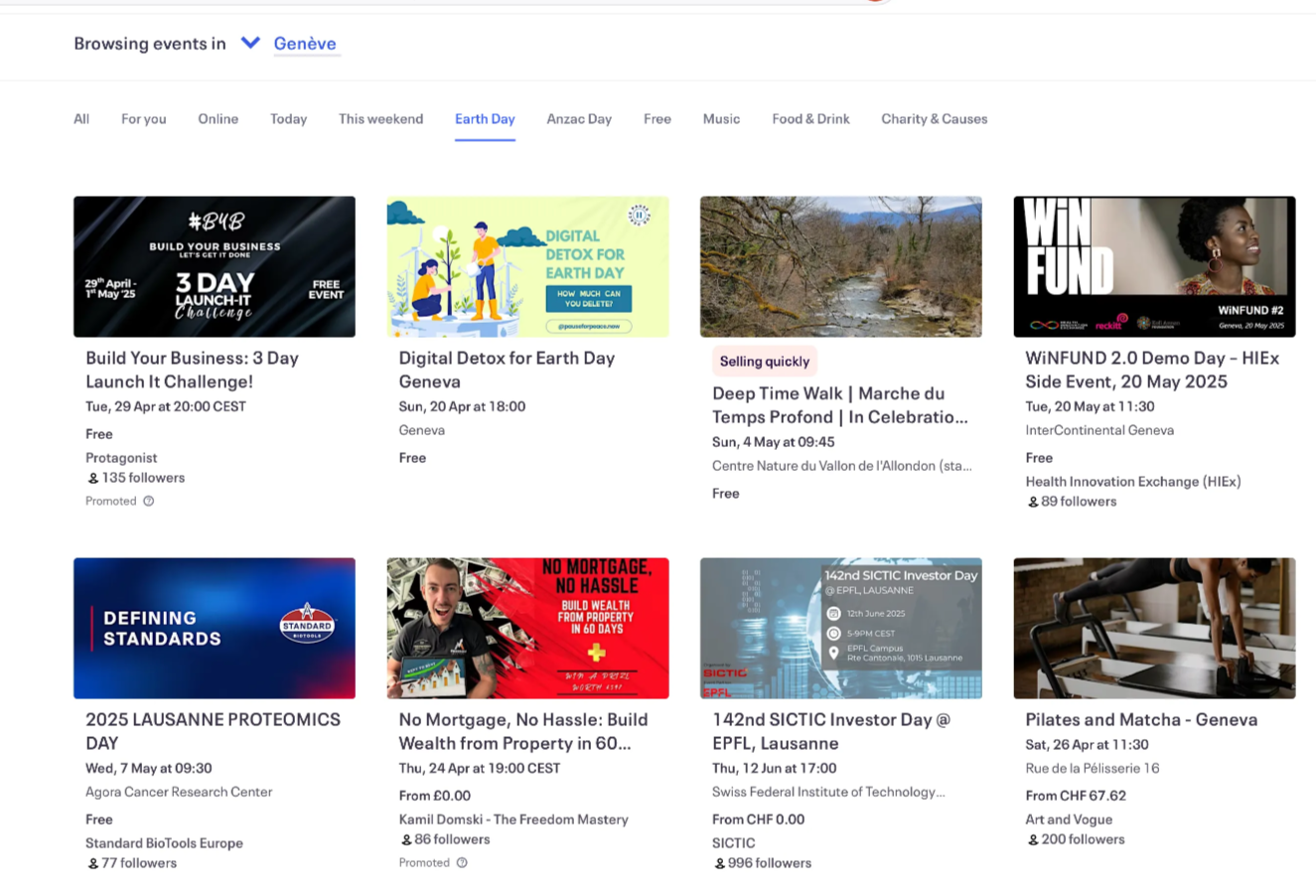
Eventbrite
Ce qui fonctionne bien :
- Navigation clavier complète
- Des alternatives aux icônes sont présentes
- Contrastes nets et respectés

Ce qui peut être amélioré :
- Bannières d’accueil non "arrêtables"
- Un onglet interactif ("tabpanel") difficile à atteindre sans passer par tous les autres éléments

En résumé : concevoir pour tous, c’est concevoir mieux
L’accessibilité ne se résume pas à une checklist technique. C’est une démarche de bon sens, d’inclusion et de respect. En intégrant ces bonnes pratiques dès le départ, on ne se contente pas de répondre à une norme : on rend le web plus équitable, plus confortable et plus durable pour des projets qui ne sont pas simplement limités au périmètre fédéral et public.
Et surtout, on crée des expériences qui comptent — pour tout le monde.
Yasmine
Responsable Produits & Projets