Lorem ipsum ne signifie pas contenu
En tant que designer, on est souvent amené à mettre en forme du contenu textuel. Phrases d'accroches, titres ou descriptions ne sont pas forcément pensés à l'avance ou sont dépendants du design en cours, alors on doit le prévoir, voire le rédiger.

Une pratique fréquente est l'ajout de faux textes, le "Lorem Ipsum". Chez Atipik, nous préconisons de designer avec du contenu réaliste plutôt qu'avec du faux et on va vous expliquer pourquoi.
Pourquoi ne plus utiliser le "Lorem Ipsum" ?
Lorem ipsum dolorem sit amet. Ces morceaux d'un ancien texte de Cicéron datant de plus de deux millénaires nous viennent tout droit du début de l'imprimerie vers le 16ème siècle. Il a comme vocation de calibrer les mises en pages grâce à ses mots à caractères variables avant le texte définitif pour ainsi présenter un travail d'impression sans se concentrer sur le texte.
Répliqué au début du web design, nombreux sites sont passés par cette étape "latine", avant d'intégrer les textes réels. Aujourd'hui, on se rend compte que cette méthode possède ses limites. Elle est loin d'être efficace ou précise, et ce en raison de plusieurs aspects négatifs :
- Pour le français, le Lorem Ipsum possède très peu de ponctuations, aucun caractère spécial et peu de retours à la ligne. Ce qui est moins gênant pour une langue comme l'anglais.
- Les faux textes sont bien souvent trop courts ou trop longs par rapport aux textes définitifs.
- La ou les personnes en charge de la rédaction du contenu auront tendance à trop se cantonner à l'espace défini par le faux texte.
- Présenter des visuels contenant majoritairement du contenu textuel avec du faux texte à tendance à vous déstabiliser. Vous risquez de passer à côté d'éléments importants.
- Le Lorem Ipsum est neutre, sans émotion. Disposer de contenu réaliste permet ainsi d'insuffler plus rapidement une intention sur les maquettes afin de travailler autour.
Vous l'aurez compris, le Lorem Ipsum est illisible en l'état et est très compliqué à mettre en forme. Encore plus lorsqu'il s'agit d'une phrase d'accroche ou d'un titre. Cela peut amener à une détérioration de la qualité finale du produit lors de l'insertion des textes définitifs.

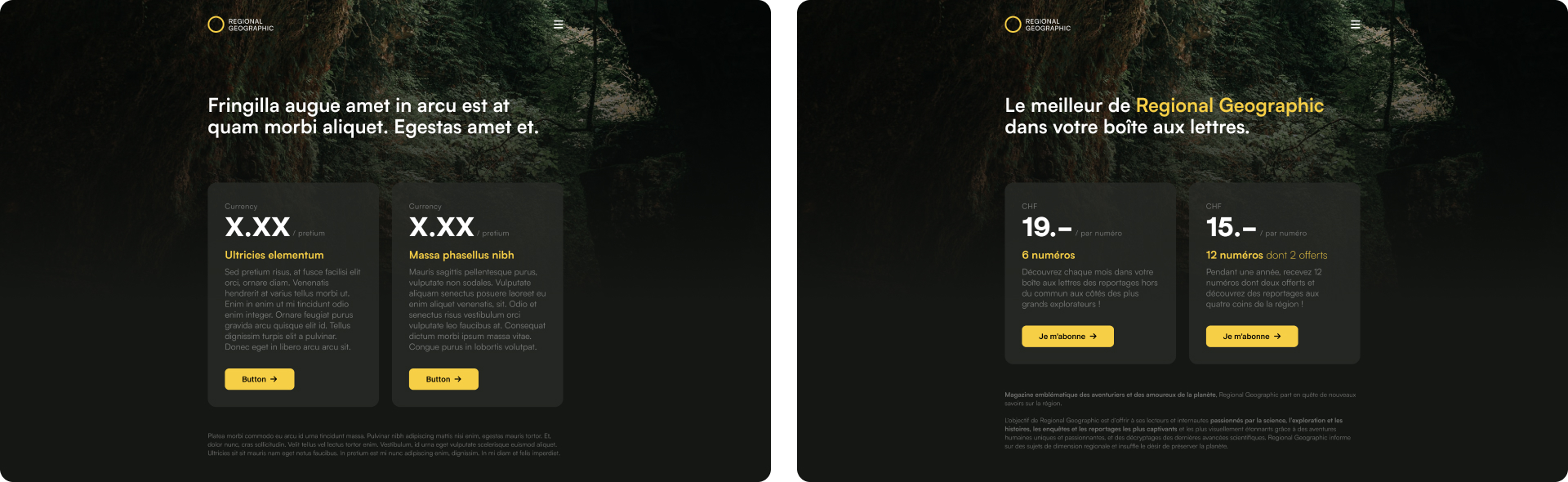
Dans notre exemple ci-dessus, on peut remarquer que la phrase d'accroche est stylisée par rapport au texte. Les encarts avec les tarifs sont plus petits et on comprend ce que l'on attend de l'utilisateur dans ce processus d'abonnement. À contrario, le texte définitif sous les encarts est nettement plus grand que le faux texte et certains passages sont mis en évidence.
Concevoir avec un texte réaliste permet de gagner en créativité, mais aussi en efficacité. En effet, moins de modifications sont à effectuer lors des phases finales de conception et les développeurs comprendront plus rapidement les prototypes.
Existe-t-il des alternatives au Lorem Ipsum ?
Il en existe. Des répliques de film, à des phrases dans les journaux, en passant par des textes orientés B2B, il est possible de trouver des générateurs alternatifs... mais cela ne remplace en rien le Lorem Ipsum. Au contraire, cela ne fait qu'ajouter des problèmes.
Ces faux textes pouvant être lus facilement, il y a plus de risque à être confondu avec le vrai contenu et à être laissé lors de la mise en production. Les alternatives ne sont pas assez nombreuses pour couvrir l'ensemble des sujets possibles, ainsi, les maquettes vous perturberont sans doute.

Étonnant de parler de l'espace ou de méthodes de travail pour un contexte traitant de la nature, non ? Le Lorem Ipsum serait plus approprié... ou une première base textuelle !
Rédiger une base textuelle
Dans le cas où vous ne disposeriez pas de textes définitifs (ou en cours de rédaction), il va falloir faire preuve d'imagination et rédiger une base. Aujourd'hui, il est bien plus rapide et facile de trouver du contenu réaliste pour concevoir des maquettes adaptées aux présentations.
- De facto, vous êtes une source d'inspiration. Il y a toujours moyen de récupérer des informations sur une brochure, un site ou les réseaux sociaux.
- Les sites d'inspiration pour designers sont aussi utiles pour y trouver du contenu. De plus en plus de designers font le choix d'utiliser du vrai texte pour un rendu plus réaliste.
- Au même titre que les sites d'inspiration, les articles de blog du même domaine que votre secteur d'activité seront tout aussi inspirants.
Même si cette base de texte n'est pas encore définitive, cela permettra de vous guider sur ce qui vous est demandé.
Certes, la préparation des maquettes prendra un peu plus de temps qu'avec l'utilisation du Lorem Ipsum. Cependant, quelques avantages sont à noter.
- Les maquettes seront bien plus fidèles à la réalité et compréhensibles. Surtout lorsqu'il s'agit d'un contenu propre à un contexte spécifique demandant une certaine réflexion.
- Le design sera bien plus créatif ! Il sera possible de jouer avec des éléments typographiques donnant ainsi une intention plus émotionnelle au texte.
- Lors du développement, cela demandera moins de temps d'adaptation lors de l'ajout des textes définitifs.
In Fine
Si le contenu textuel manque, il ne faut pas hésiter à le créer sous forme de suggestion. Cela ne fera qu'améliorer la qualité des maquettes ou des prototypes, mais aussi vous aidera à y voir plus clair dans les intentions montrées. Il se pourrait même que cela vous stimule dans la rédaction de vos textes finaux.