Pourquoi arrondit-on (presque) tout dans les interfaces ?
Des objets aux angles arrondis, on en trouve tout plein. On en trouve même dans les sites web ou les applications mobiles ! Apple a toujours plus ou moins utilisé ce style sur mobile puis l’a appliqué sur le web, tandis que Google le démocratise encore plus avec la dernière version de Material. Derrière ces choix à l’apparence de tendance se cachent bien plus de sens que ce qu’on peut penser.

Les coins arrondis sont-ils vraiment magiques ?
Cela paraît plus beau, plus doux, plus amical… C’est normal, le cerveau humain est conditionné à interpréter les formes arrondies de cette manière. Dès le premier coup d’oeil, un objet ou un élément d’interface légèrement arrondi est tout de suite plus attrayant que des angles droits. Cette réaction a été récemment étudiée. On présentait aux participants des formes aux bords pointus et d’autres arrondis, la plupart des personnes sondées ont associé les formes arrondies comme inoffensives, à contrario de celles à angles vifs. Et ce comportement, on le retrouve au quotidien ! Par exemple : laisseriez-vous un enfant jouer à côté d’un cactus ? Plutôt inquiétant si la situation se présentait n’est-ce pas ?
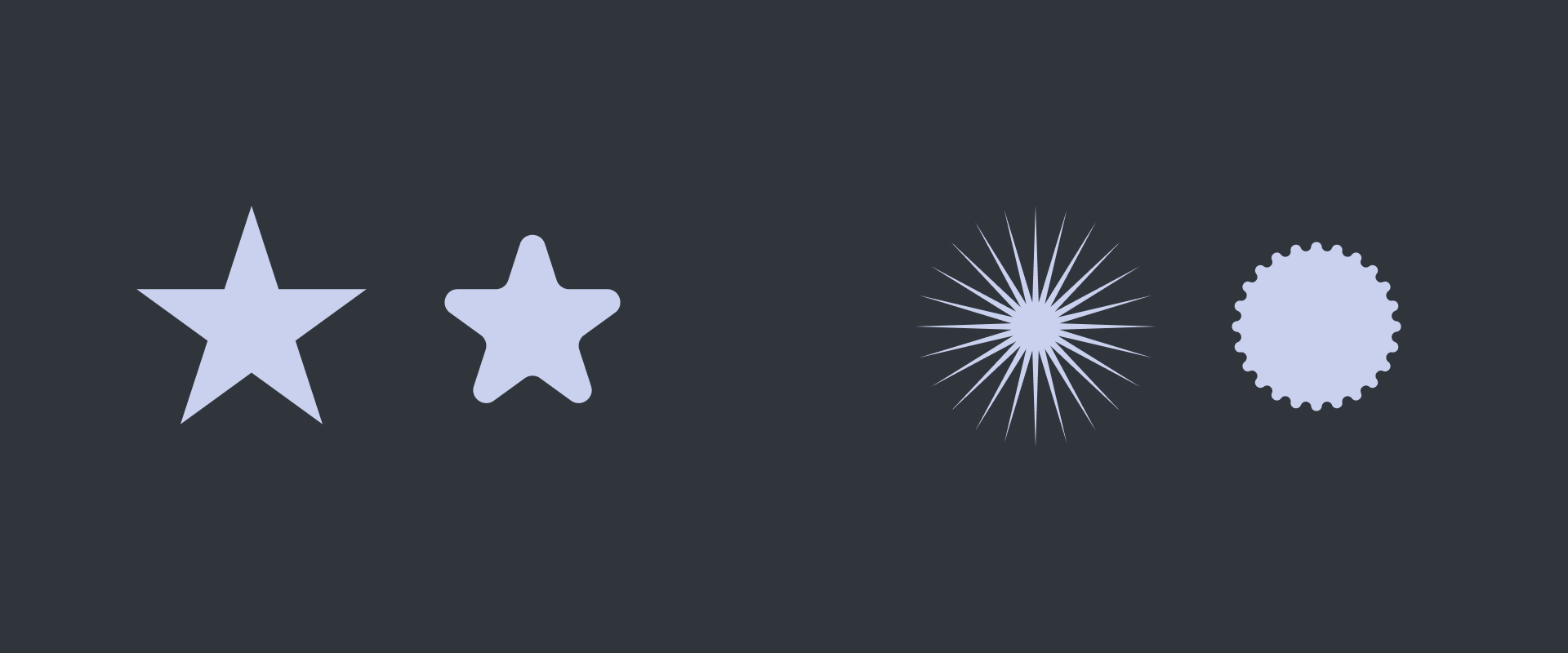
Mais aussi, la saillie des angles peut donner la sensation de scintiller : plus l’angle est serré, moins la forme est agréable à regarder. Cette sensation est fortement observable sur les saillies des formes étoilées, mais pas que ! Si vous regardez un rectangle noir, vous aurez peut-être la sensation que les coins sont plus lumineux que le centre.

Grilles
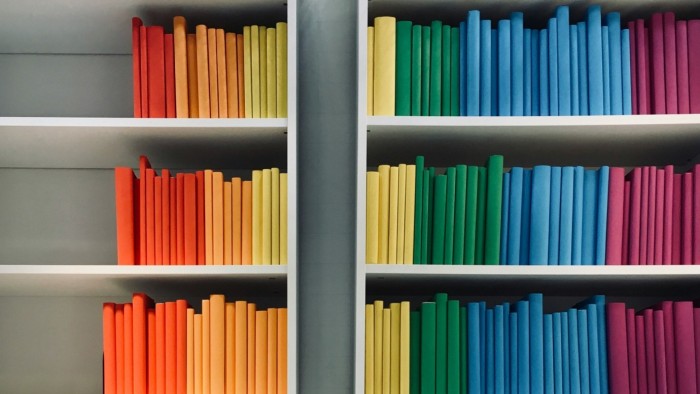
Les bords arrondis jouent un rôle très intéressant dans la perception d’une grille. Notre cerveau interprète les grilles avec des éléments aux angles droits comme denses, tandis que celles aux angles arrondis comme plus légères, la lecture est alors plus fluide.

Diagramme
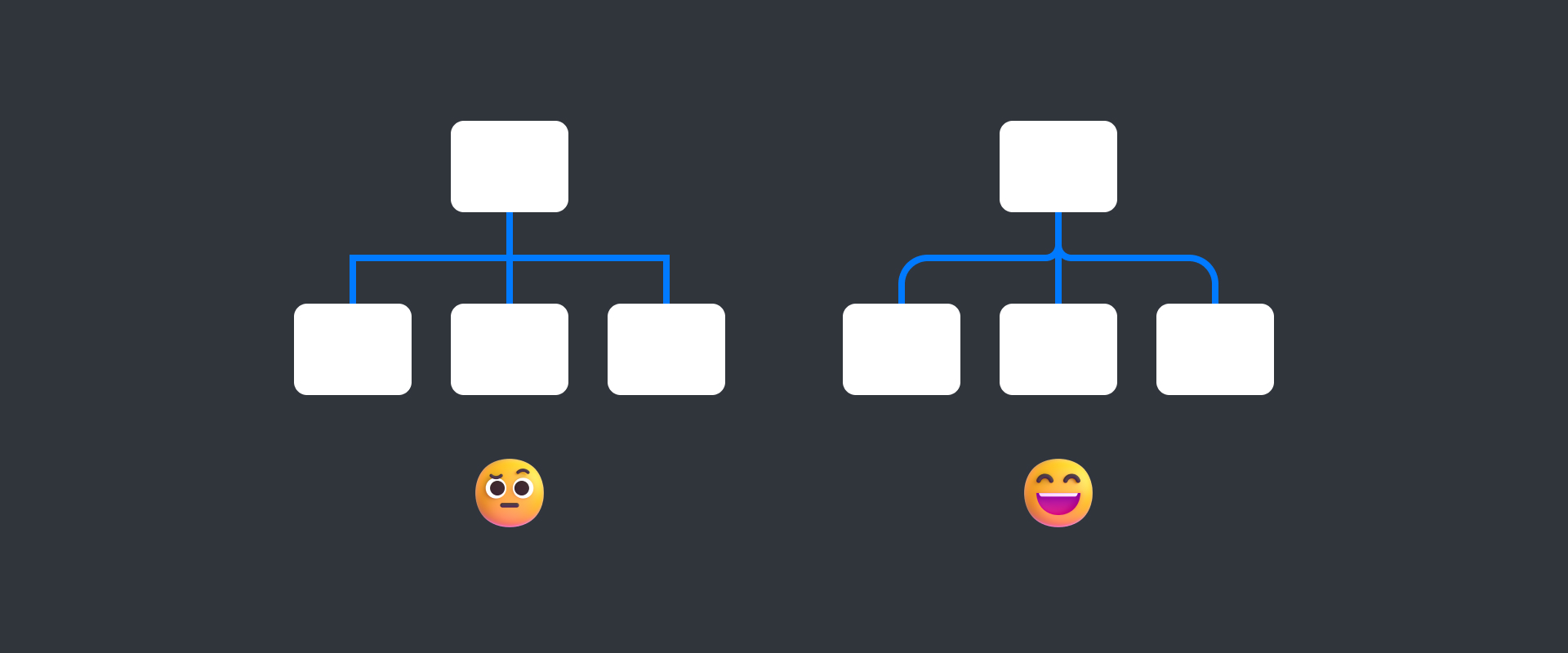
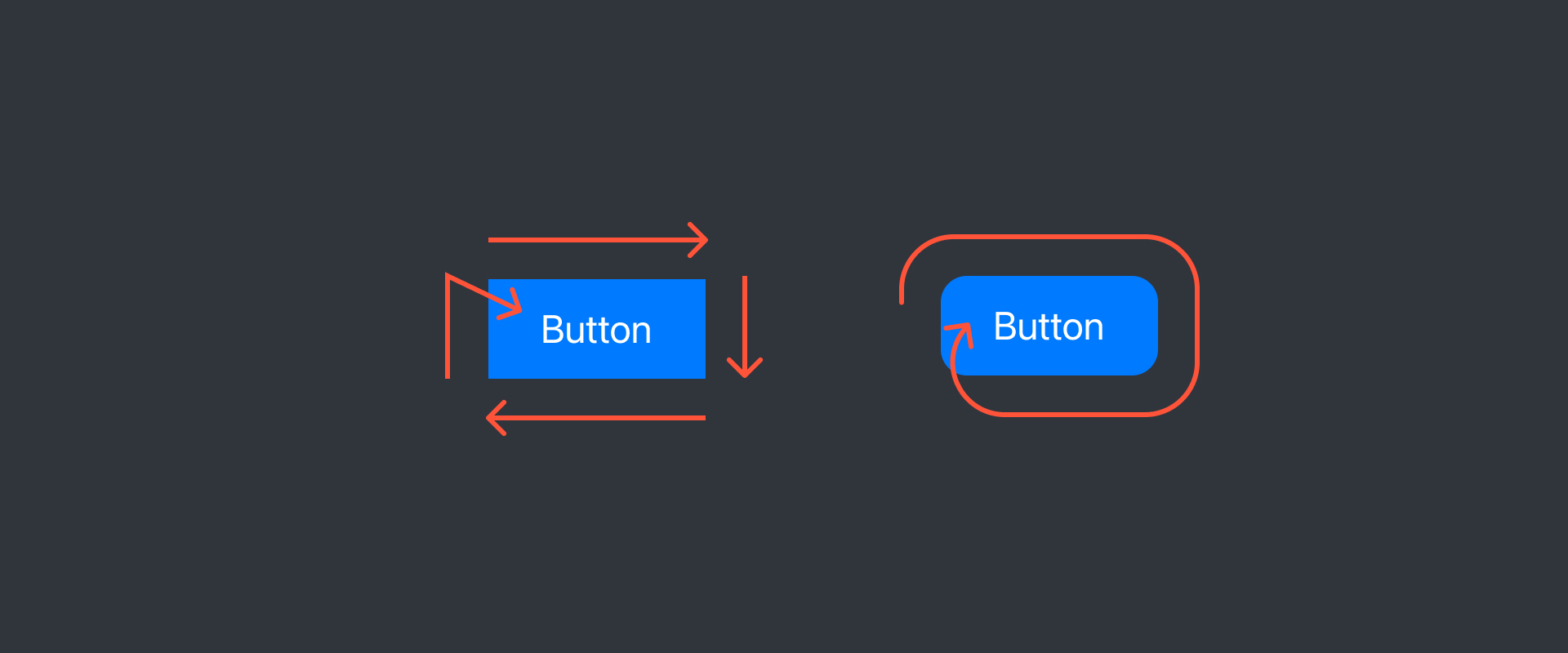
Dans un diagramme, arrondir les changements de direction permet de faciliter la lecture de ce dernier.

Contenu
Naturellement, les yeux vont poursuivre la courbe d’un élément arrondi pour se concentrer sur le centre, le contenu présent à l’intérieur ressortira bien mieux. Une forme entièrement arrondie sortira du lot et est idéale pour indiquer les actions prioritaires à l’utilisateur.

Highlight
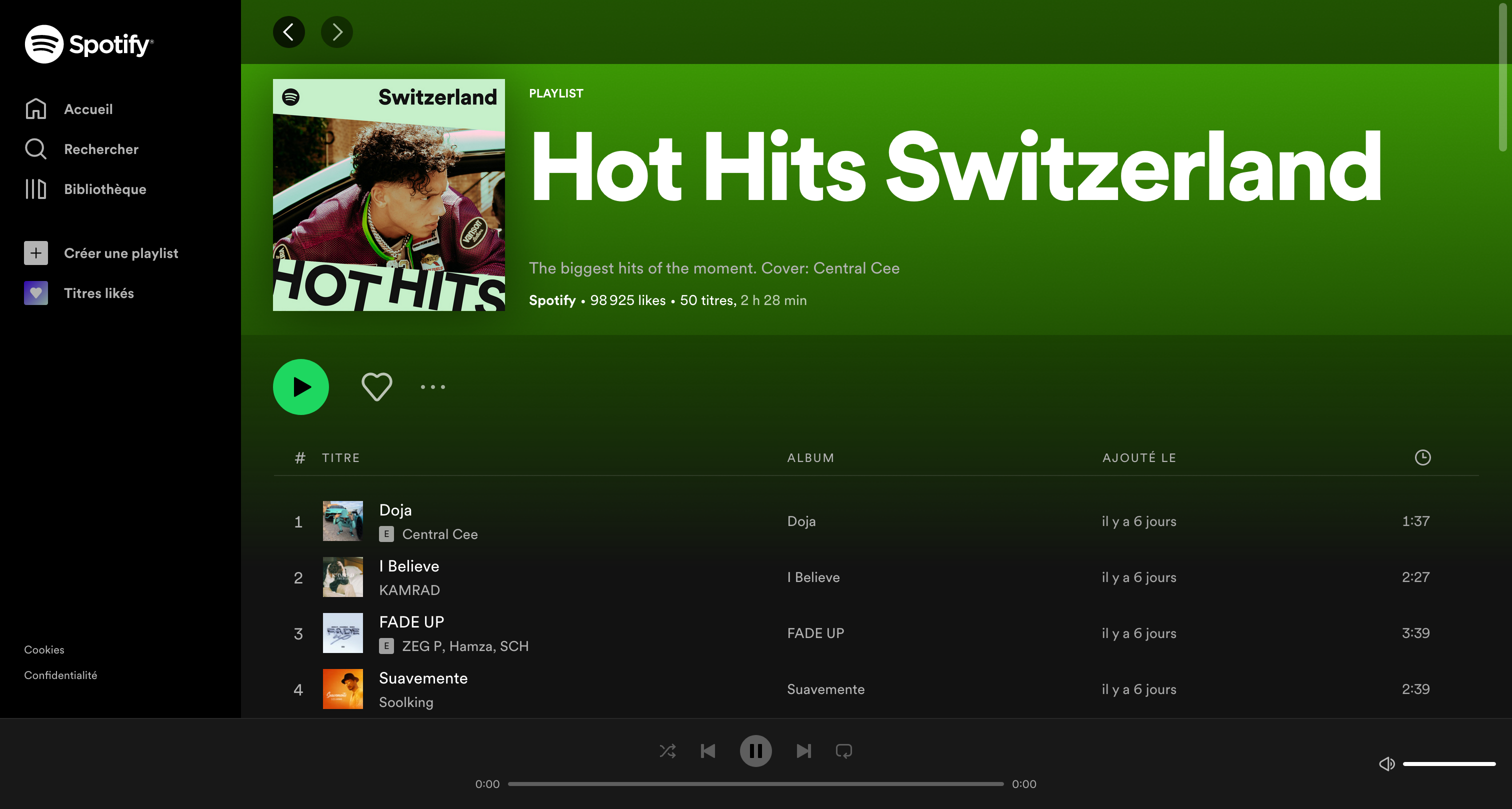
Un bouton entièrement arrondi sera interprété plus rapidement que les autres éléments de l’interface. Par conséquent, il sera vu en premier. Comme bon exemple, Spotify : les actions principales comme la mise en lecture d’une musique sont arrondies.

Les limites des coins arrondis
Bien entendu, les coins arrondis ne sont pas la réponse à tous les problèmes d’interface. Ils comportent leurs défauts qu’il ne faut pas omettre lorsque l’on conçoit des interfaces destinées au web, à la tablette ou au mobile.
Highlight (second round)
De manière générale, trop d’actions avec un niveau d’importance similaire perdront votre utilisateur. Avec des boutons arrondis, c’est pire. Le regard va constamment chercher la forme la plus simple, les yeux de l’utilisateur seront comme aimantés par ces éléments aux courbes parfaites. De plus, on peut facilement les confondre avec d’autres éléments d’interface comme des badges ou des filtres.
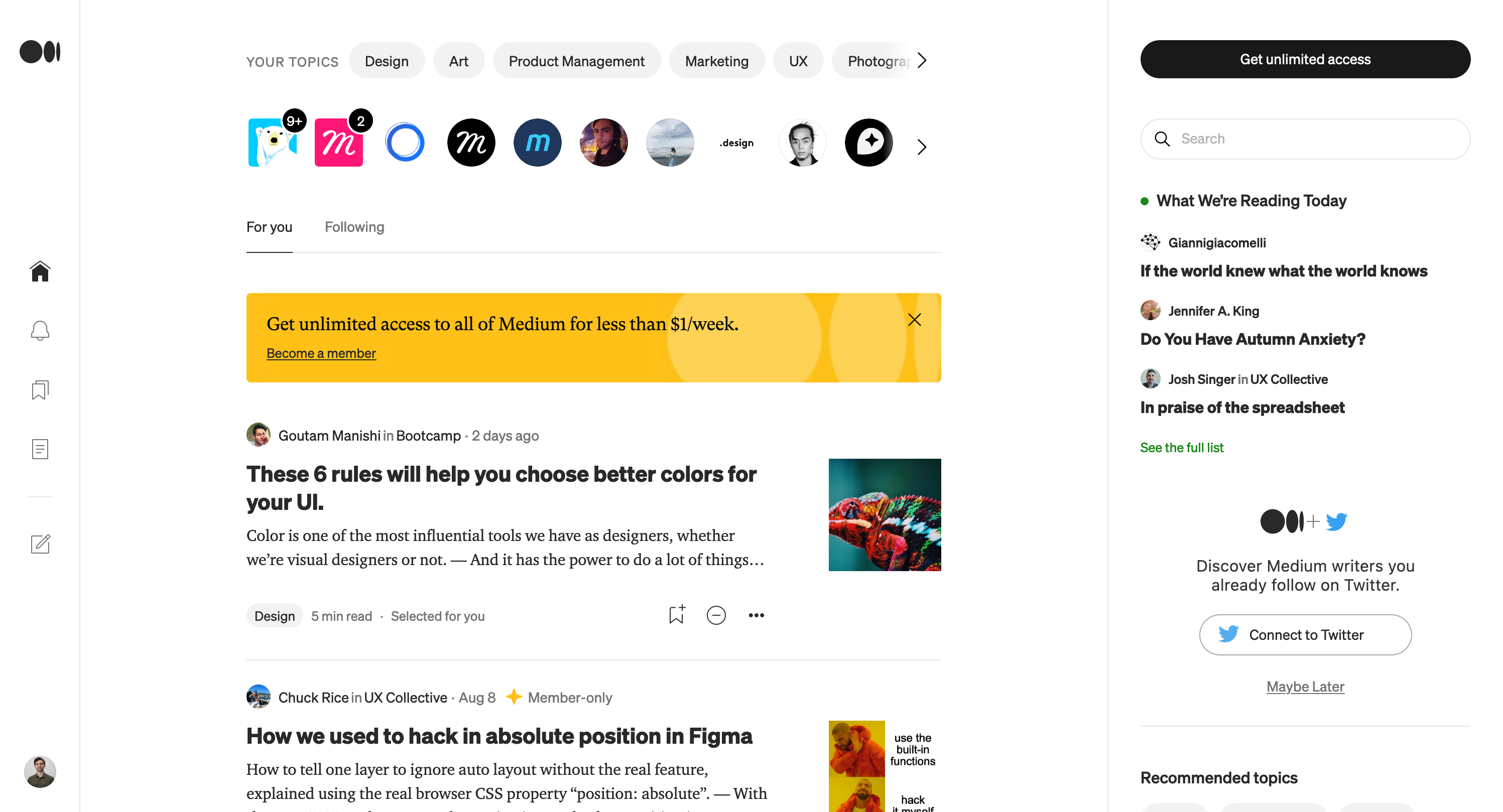
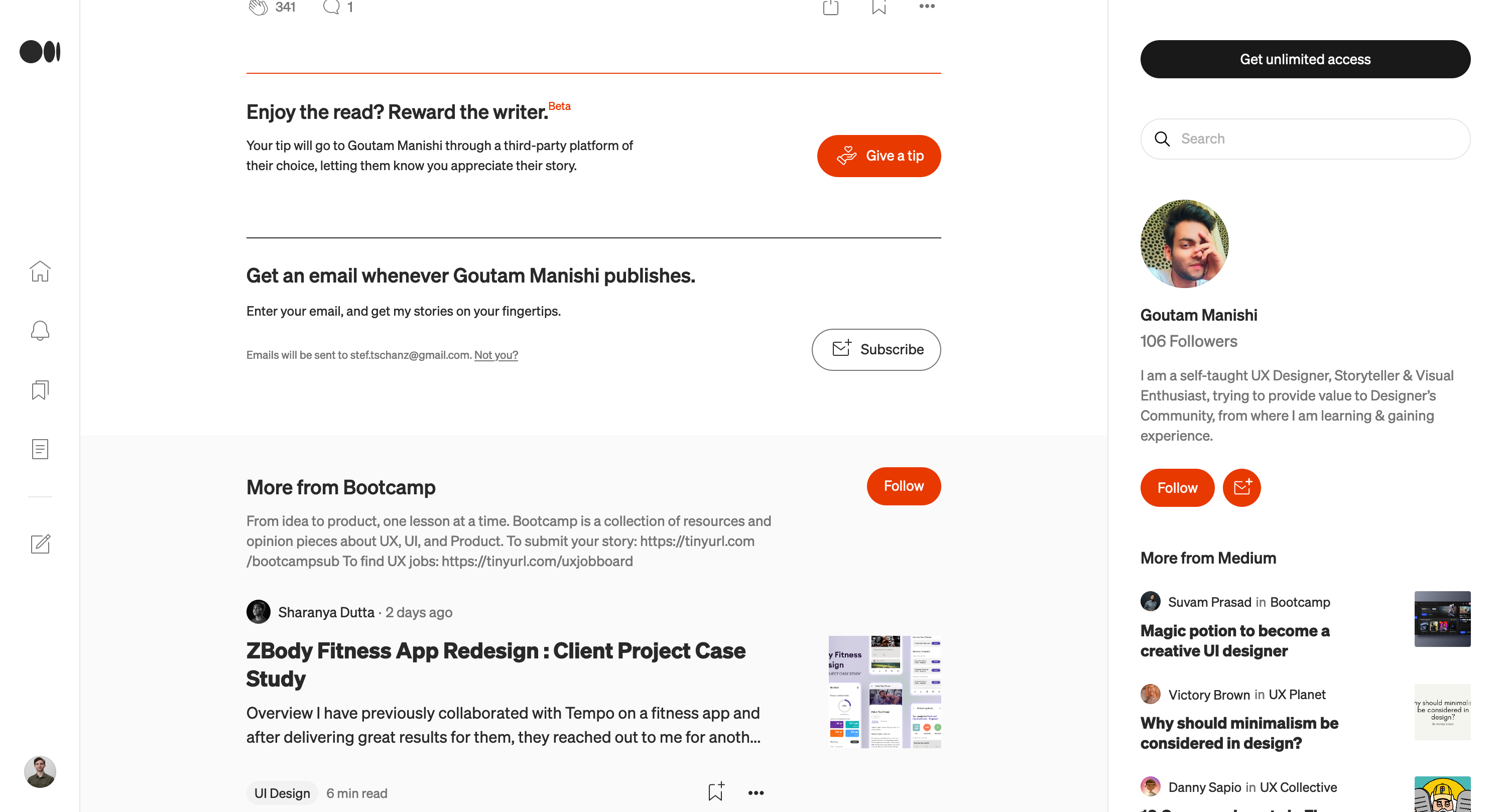
Dans les captures d’écrans du site Medium, la forte utilisation de ce style pour les boutons détourne aisément le regard vers ces derniers alors que le texte reste tout de même un élément important pour un blog. Même s’il s’agit d’un choix conscient, il est dommage d’utiliser ce type de stratagème au détriment du confort de l’utilisateur.


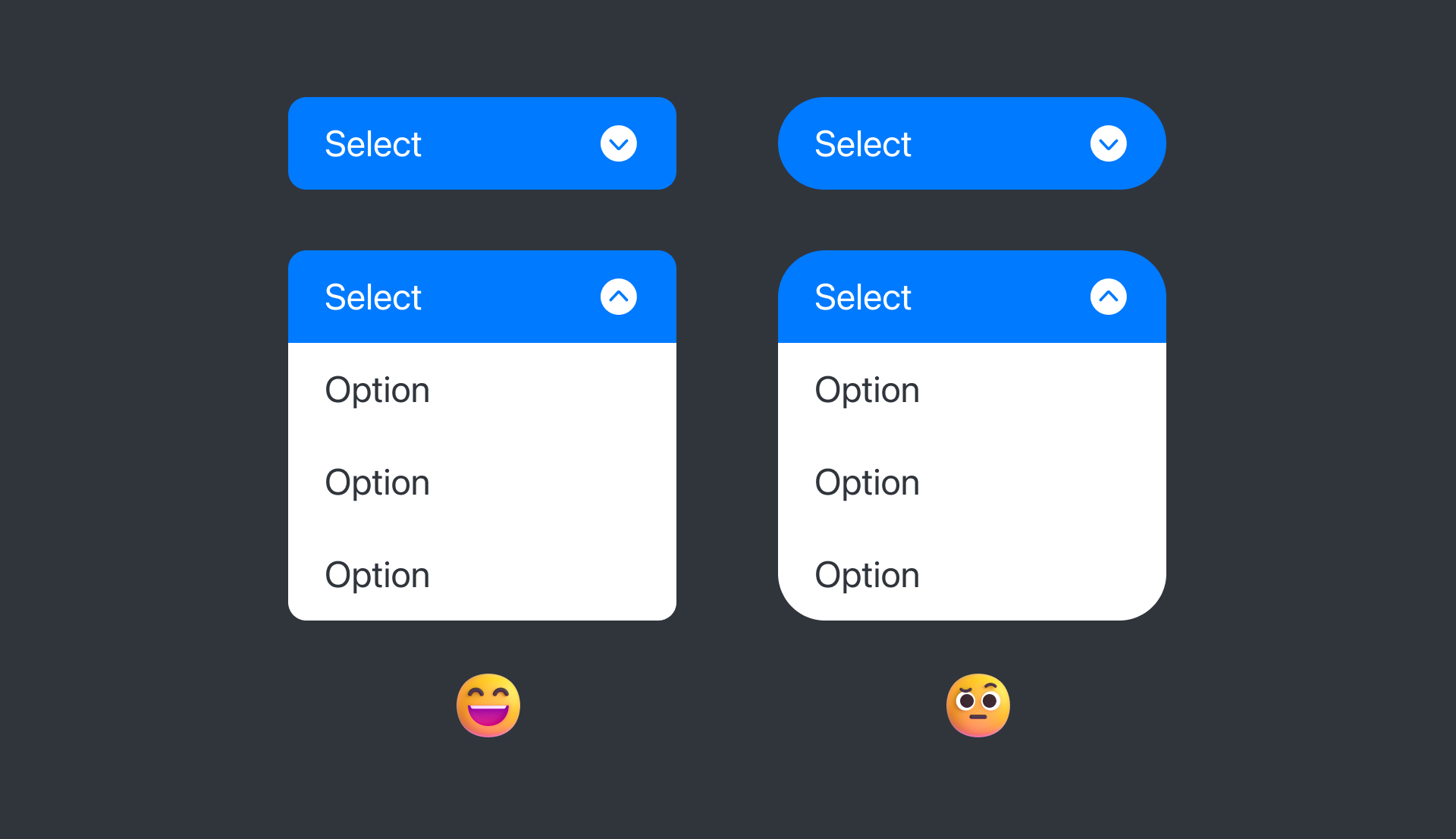
Sélecteur
Un composant imbriqué aux bords trop arrondis sera moins optimal visuellement qu’un autre qui serait légèrement arrondi dû au fait que la forme générale est imparfaite. Il est tout à fait possible de corriger ces défauts, mais on perdrait de l’espace.

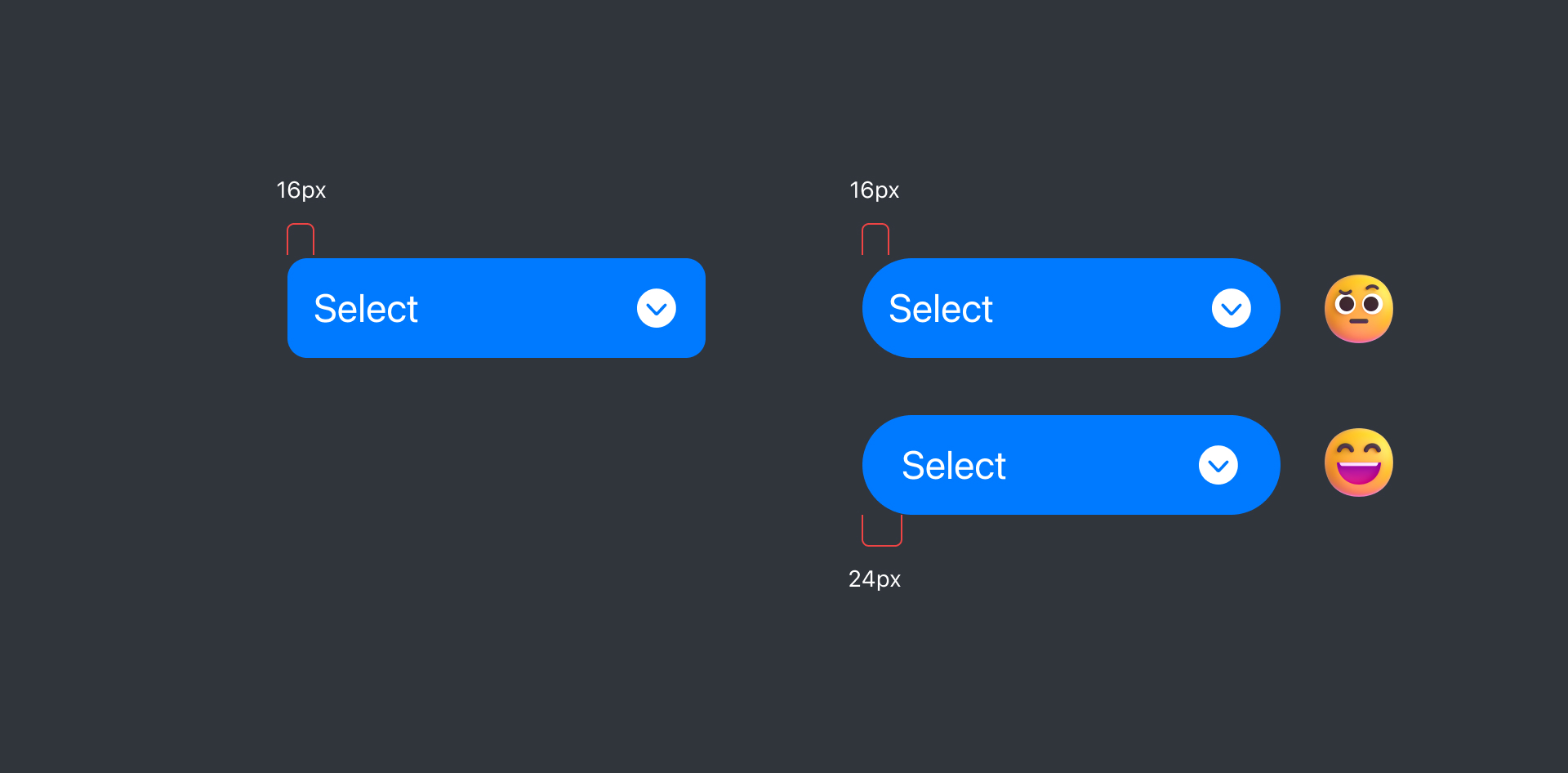
Marges internes
Selon l’arrondi d’un élément, les marges internes devront être ajustées pour équilibrer l’ensemble. Selon les guidelines d’un design, cet ajustement peut compromettre des alignements avec d’autres composants. Selon les recommandations d’équilibrage visuel, plus le composant est arrondi, moins il pourra y avoir de contenu dans ce dernier.

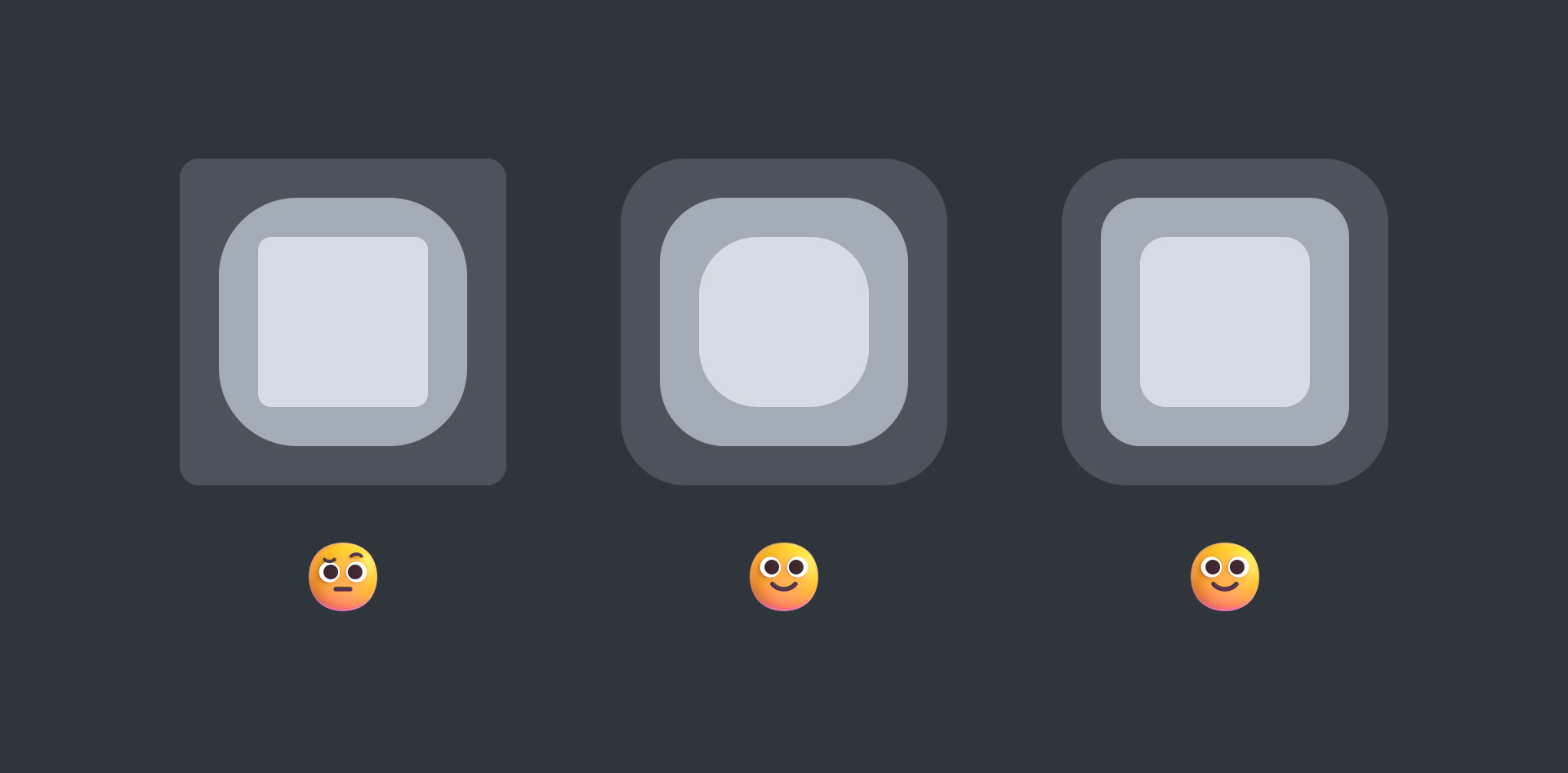
Imbrications
Un autre point auquel il faut faire attention : lorsque plusieurs éléments s’imbriquent, les arrondis vont devoir se répondre entre eux. Généralement, plus un composant en imbriqué, moins l’arrondi sera prononcé ou il est similaire, mais avec des marges équilibrées.

Conclusion
Finalement, l’utilisation d’angles arrondis dans la conception d’interfaces peut se révéler moins hasardeuse qu’il en parait, à condition d’être conscient de leurs effets sur les utilisateurs et d’être en cohérence avec la charte graphique.