Les principes de relations visuelles dans le design
Pour les designers, plusieurs principes de structuration s’avèrent intuitifs, comme la théorie de la Gestalt. Elle possède les fondements de la bonne hiérarchisation d’une interface, ce par des principes de relations visuelles de proximité, de similitude, et cetera. Je vous explique comment elle fonctionne ainsi que son utilité.

Qu’est-ce que la théorie de la Gestalt ?
À la fois psychologique et philosophique, la théorie de la Gestalt (qui signifie ”forme” en allemand) propose une approche pour comprendre le processus de la perception et de la représentation mentale. Théorisé par Christian von Ehrenfels en 1890 dans l’article Über Gestaltqualitäten, il y explique que nous ne juxtaposons pas uniquement les détails, mais que nous percevons des formes globales par des rassemblements d’éléments, et ce dès notre plus jeune âge. Par la suite, Max Wertheimer, Wolgang Köhler et Kurt Koffka ont développé cette théorie au début du XXème siècle. La musique en est un bon exemple : dans une mélodie, on se souvient d'une structure globale de la musique et non d'une suite de notes isolées.
Aujourd’hui, inconsciemment, ou parfois sciemment, les designers apprennent et suivent les principes de la Gestalt lors du processus de création d’une interface.
La bonne forme (ou le principe de la simplicité)
Lorsque nous regardons l’ensemble d’une image, notre cerveau choisira de séparer les éléments pour trouver la bonne forme. C’est-à-dire une forme simple, symétrique et stable. Ainsi l’oeil s’orientera instinctivement vers cette forme, puis vers les autres plus complexes. Là encore, ce principe est à prendre avec des pincettes, une “bonne forme” dépend très souvent de l’expérience passée. Des formes familières seront toujours plus faciles à percevoir en premier que d’autres semblant pourtant plus simples.
La proximité
Le principe de la proximité consiste à ce que notre cerveau regroupe les éléments les plus proches les uns des autres. Utilisé intuitivement, les designers se servent de ce principe pour organiser ou isoler les différents éléments d’une interface — liste, bannière et plus encore.

La similitude
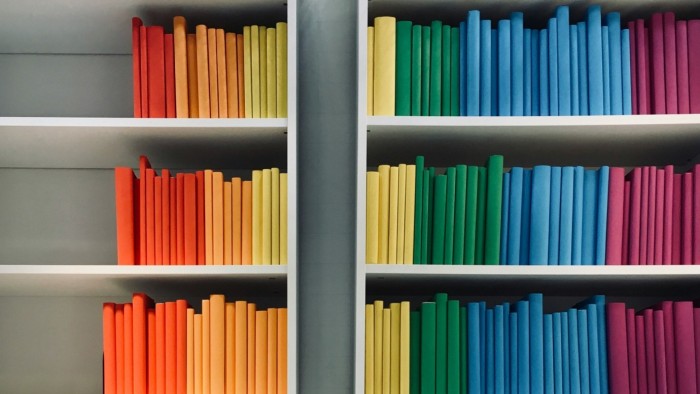
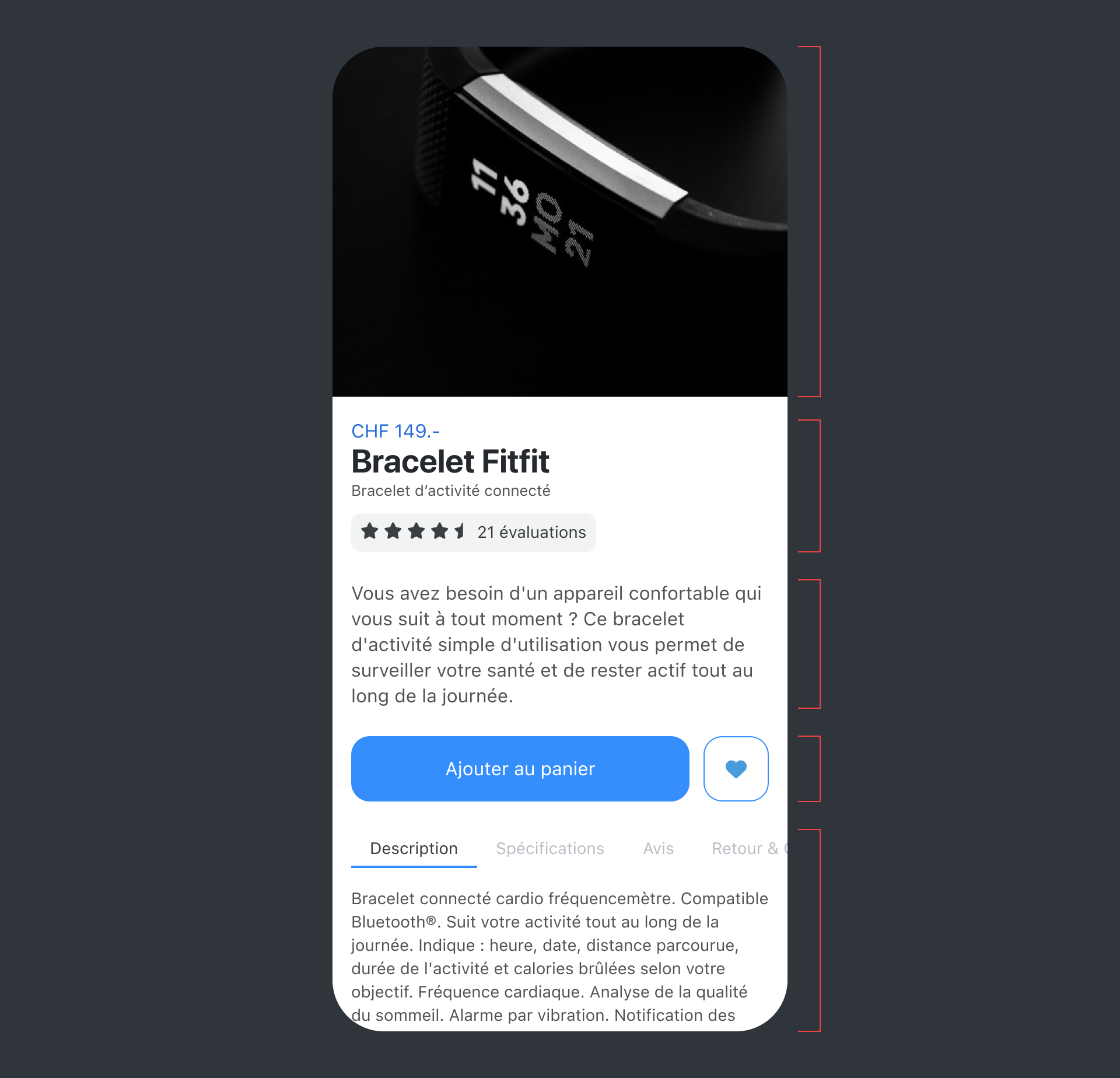
Le principe de la similitude se repose sur des couleurs, des formes, des tailles ou même des styles semblables entre plusieurs éléments. La dissimilitude, quant à elle, est souvent utilisée intentionnellement par les designers et permet de mettre en évidence des éléments, comme une action, ou de séparer des formes.

La continuité
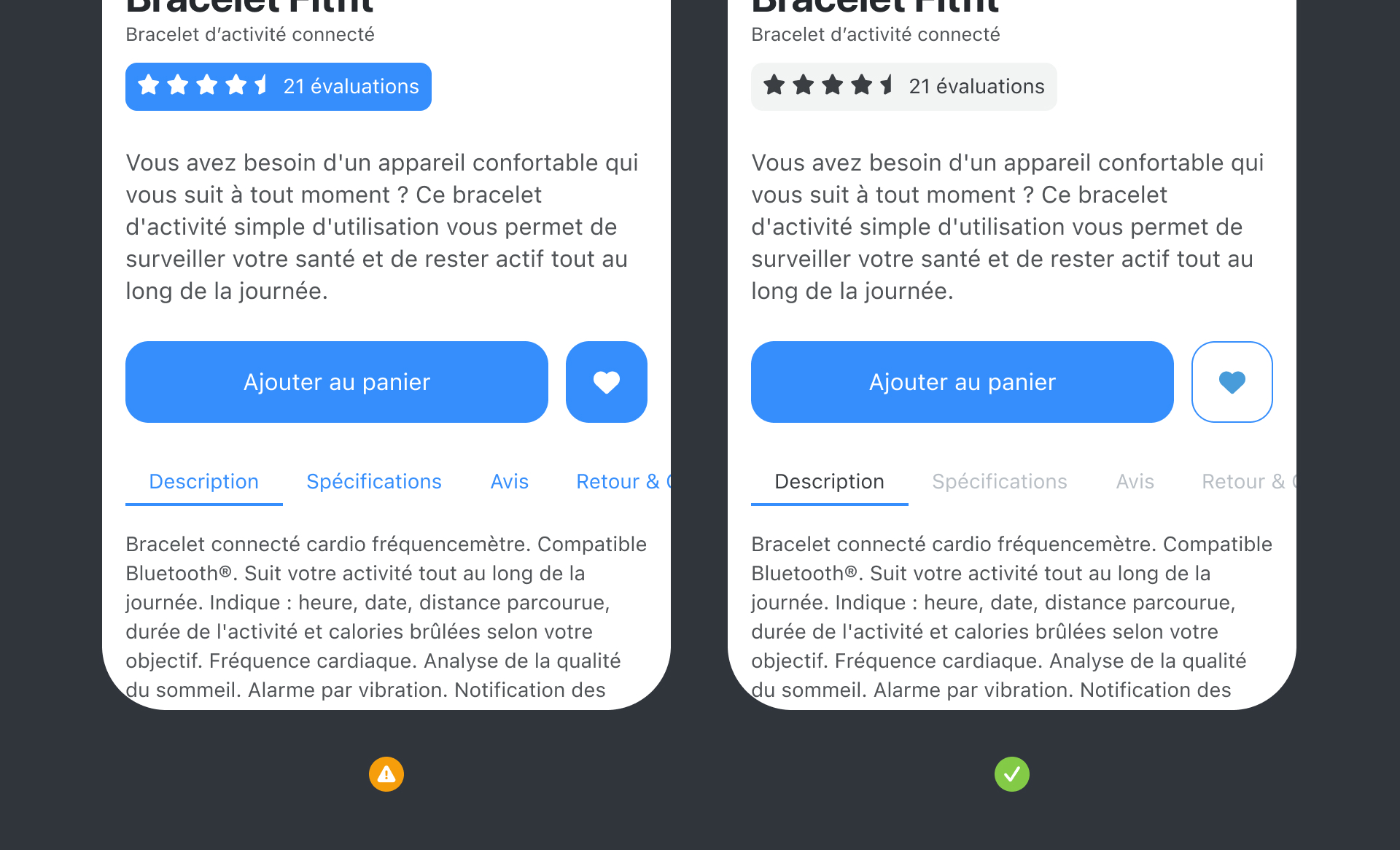
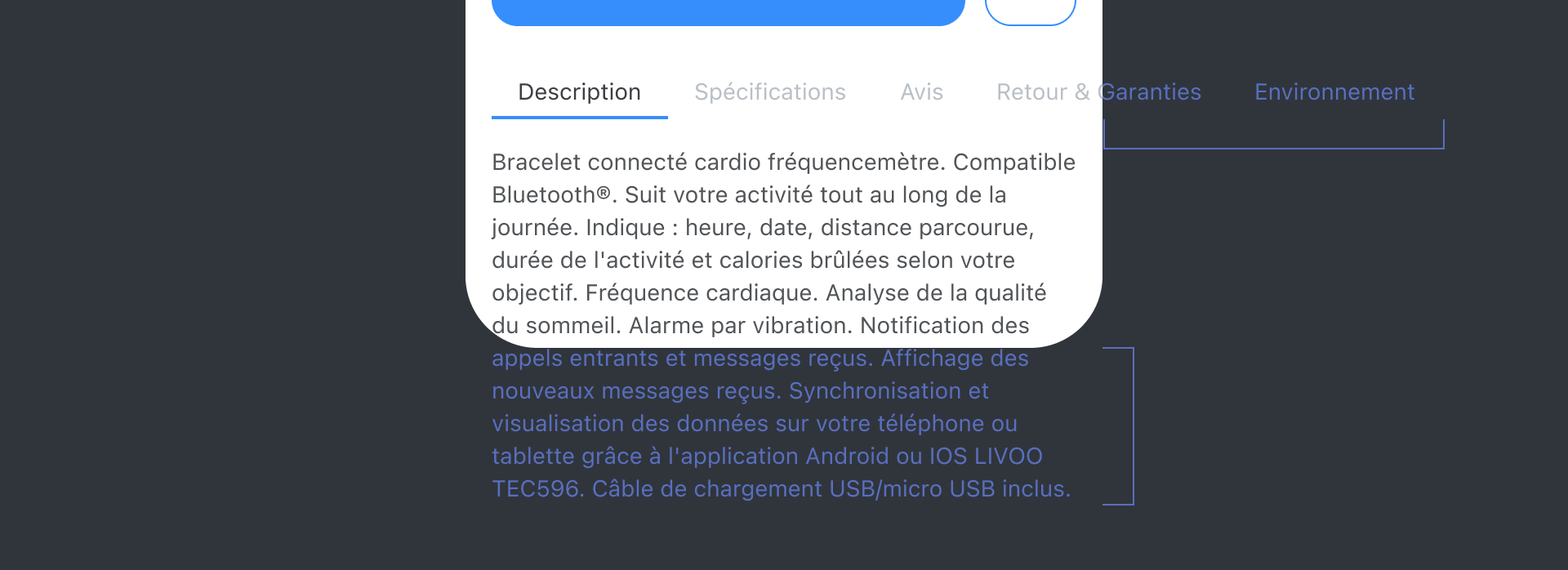
Le principe de la continuité décrit la façon dont le regard va percevoir une ligne interruptible entre plusieurs éléments proches et similaires. Même si la continuité est visuellement coupée, le cerveau va interpréter qu’une suite est possible. On retrouve ce principe notamment pour les galeries ou dans les outils d’itinéraires.

La clôture
Afin d’organiser les parties d’une interface, les designers vont souvent séparer ces dernières par des clôtures visuelles comme des fonds colorés ou des lignes. Extrêmement pratique en design, ce principe permet aussi de jouer avec les contre-formes et les formes. Un exemple concret est celui de la flèche dans le logo de FedEx entre le “e” et le “x”.

D’autres principes psychologiques dont s’inspirent les designers
En complément à la théorie initiale de la Gestalt, d’autres principes, toujours basés sur la psychologie des formes, se sont développés. Ils viennent ainsi détailler un peu plus notre perception.
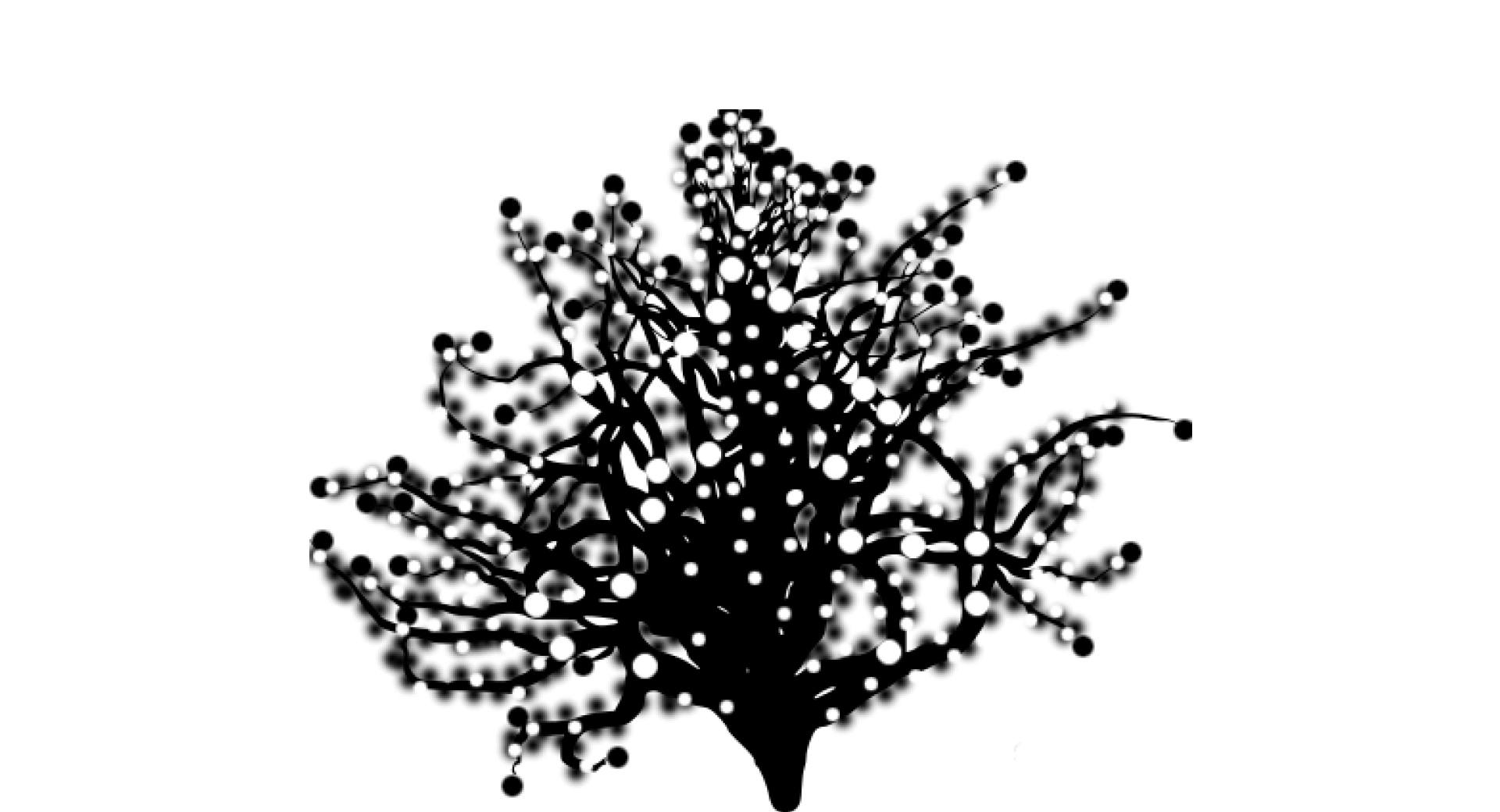
Émergence
Notre regard va d’abord se porter sur l’entièreté d’une forme avant de s’attarder sur les détails. Par exemple, si vous entrez dans une nouvelle pièce, vous allez la voir dans son ensemble avant de remarquer les petits éléments, les détails.

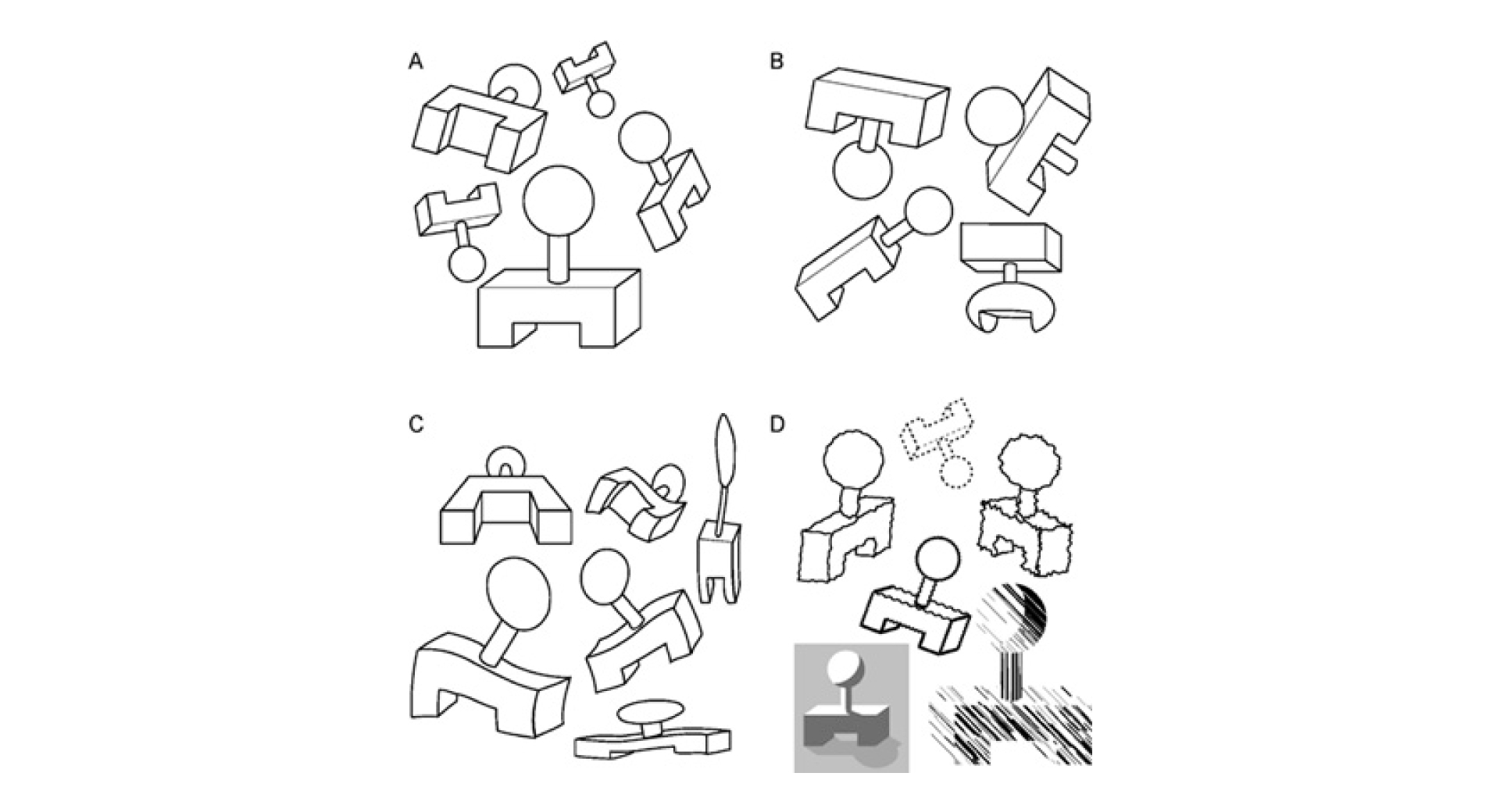
Réification
Notre cerveau est capable de combler les lacunes d’une forme grâce à notre expérience passée.

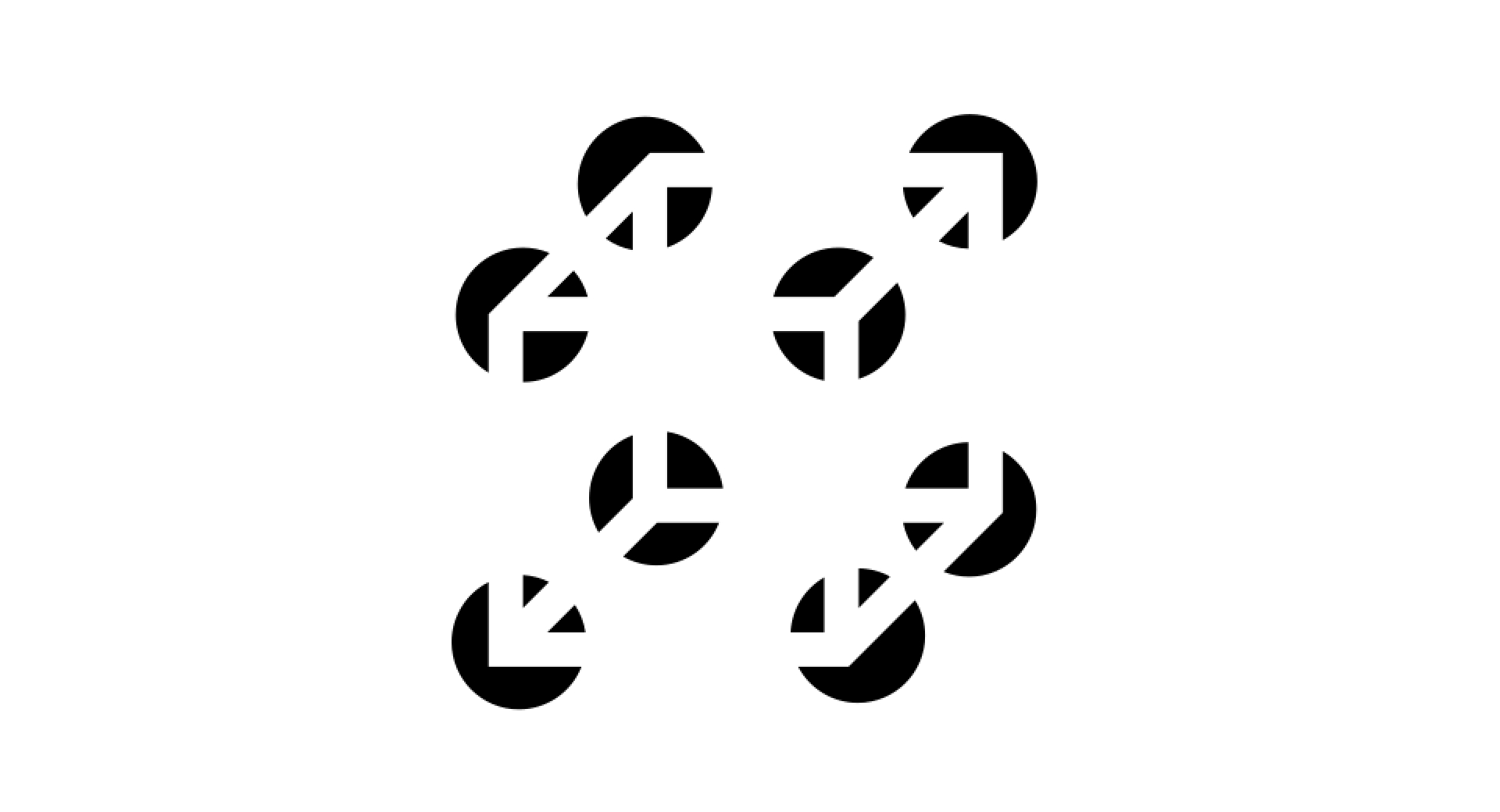
Invariance
Notre cerveau peut reconnaître des formes similaires malgré des variations de couleur, de taille ou de rotation.

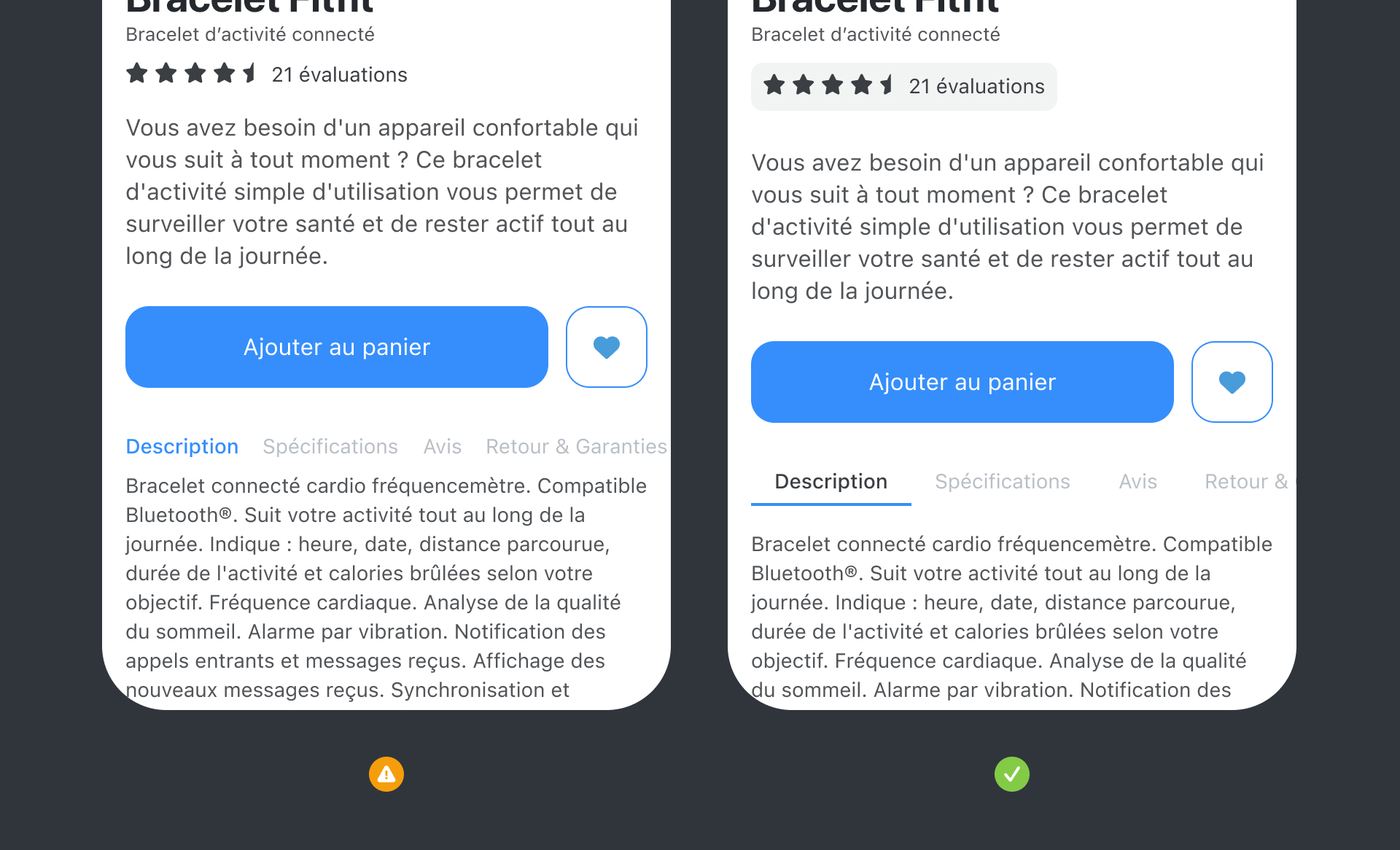
Symétrie & asymétrie
Satisfaisante et reposante pour l’oeil, la symétrie donne un aspect d’ordre et de justesse. Cependant, elle apporte peu de dynamisme. Ce problème offre l’opportunité aux designers de venir ajouter un élément perturbateur, asymétrique, pour attirer l’attention vers ce dernier. Ce qui peut être utile pour mettre en valeur un call to action par exemple.

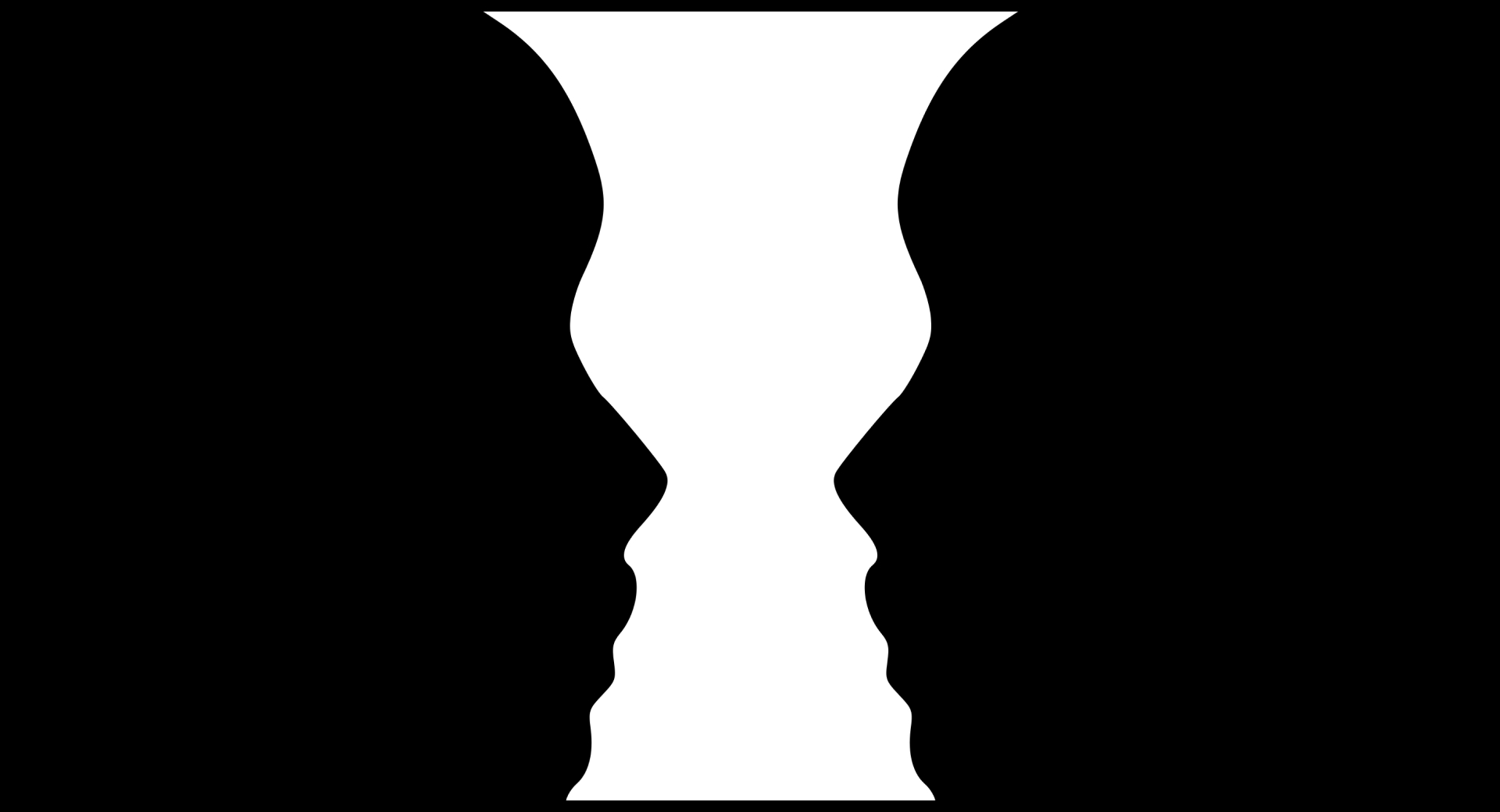
Multistabilité
Notre cerveau essayera toujours de résoudre des formes dites “instables”. L’oeil passera d’interprétation en interprétation, cela arrive fréquemment dans des illusions d’optique.

Expérience passée & la familiarité
L’expérience personnelle et culturelle est propre à chacun.e et influence la manière dont on perçoit les formes pouvant ainsi faire varier leurs interprétations.

Ces principes au quotidien
La plupart des designers appliquent ces principes sans même s’être documentés sur le sujet. La façon dont nous interprétons les informations visuelles est une chose naturelle depuis l’enfance. Cependant, en prendre connaissance permet de développer sa compréhension des interfaces, tout en aidant à mieux définir les intentions derrière chaque élément.