Perceptual organization in design
For designers, several structuring principles are quite intuitive, such as the Gestalt theory. It has the foundations of the good hierarchy of an interface, by principles of visual relations of proximity, similarity, and so on. Let me explain how it works and how useful it is.

What is Gestalt theory?
Both psychological and philosophical, the Gestalt theory (which means "form" in German) suggests an approach to understanding the process of perception and mental representation. Theorized by Christian von Ehrenfels in 1890 in the article Über Gestaltqualitäten, he explains that we do not only juxtapose details, but that we perceive global forms through the gathering of elements, and this from our earliest age. Later, Max Wertheimer, Wolgang Köhler and Kurt Koffka developed this theory at the beginning of the 20th century. Music is a great example: in a melody, we remember the overall structure of the music and not a sequence of isolated notes.
Today, unconsciously, or sometimes consciously, designers learn and follow Gestalt principles in the process of creating an interface.
The right shape (or the principle of simplicity)
When we look at an image as a whole, our brain will choose to separate the elements to find the right shape. That is, a simple, symmetrical and stable shape. Thus the eye will instinctively orient itself towards this shape, then towards the other more complex ones. However, this principle should be considered with care, as a "good shape" often depends on past experience. Familiar shapes will always be easier to perceive first than others that seem simpler.
Proximity
The principle of proximity is that our brain groups the elements that are closest to each other. Used intuitively, designers use this principle to organize or isolate different elements of an interface - lists, banners and more.

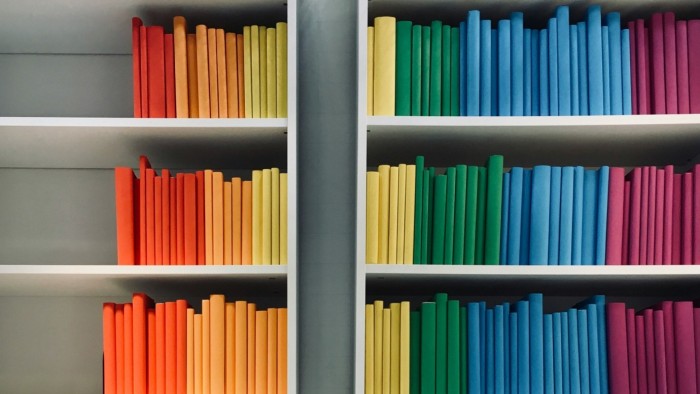
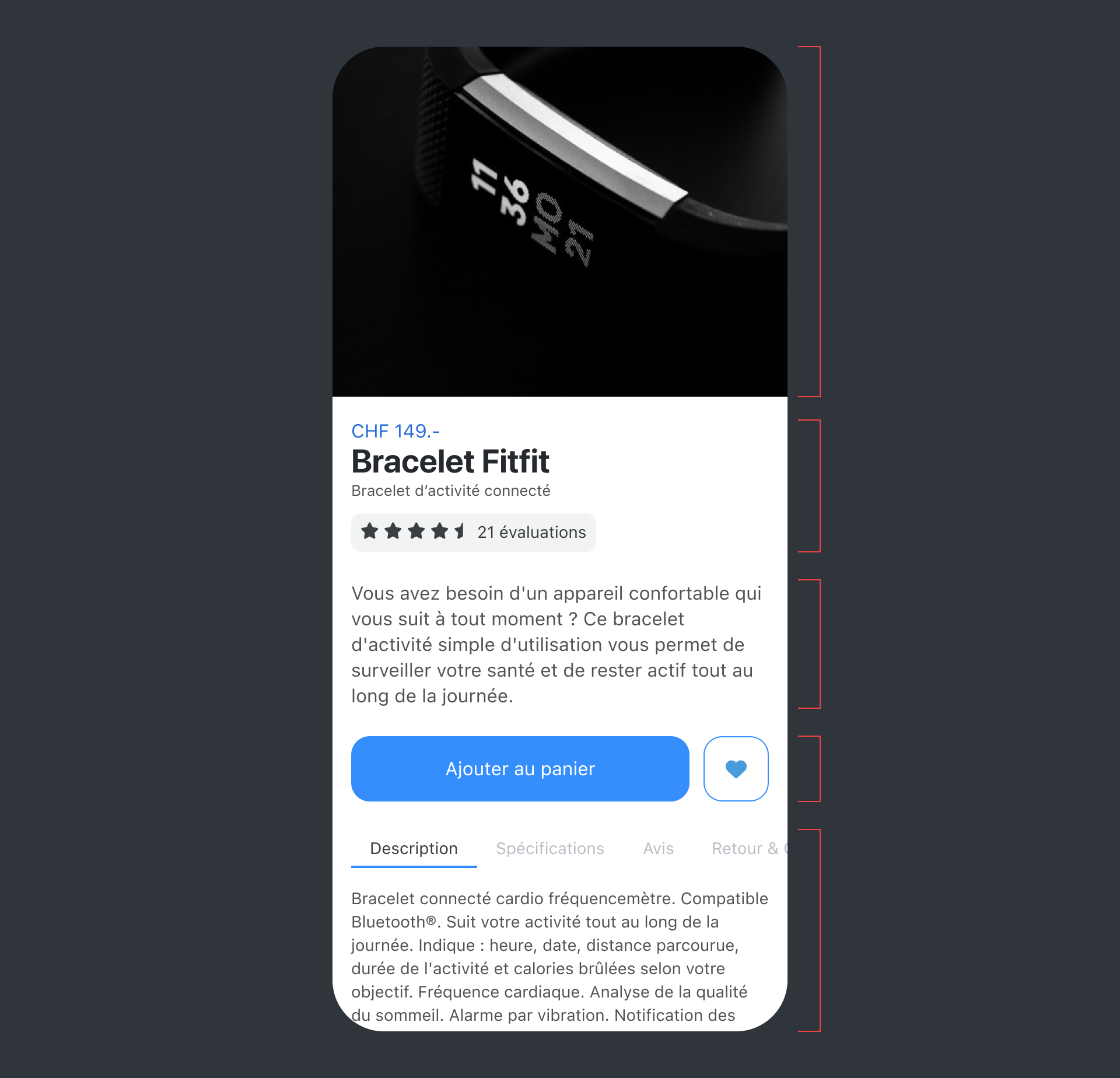
Similarity
Similarity is based on similar colors, shapes, sizes or even styles between several elements. Dissimilarity, on the other hand, is often used intentionally by designers and is used to highlight elements, such as an action, or to separate shapes.

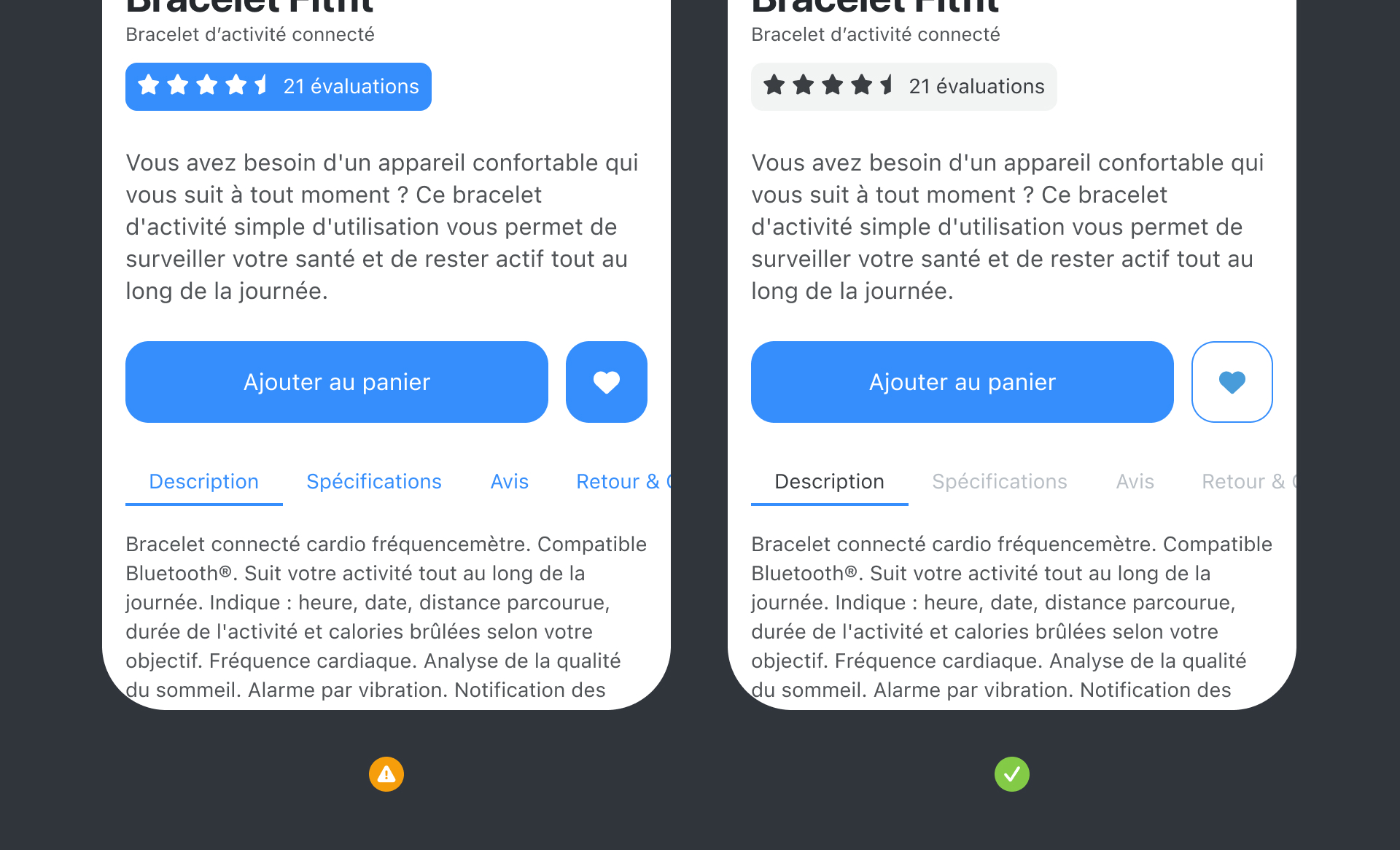
Continuity
The principle of continuity describes how the eye will perceive an interruptible line between several close and similar elements. Even if the continuity is visually broken, the brain will interpret that a continuation is possible. This principle can be found in galleries or in itinerary tools.

The fence
In order to organize the parts of an interface, designers will often separate them by visual fences like colored backgrounds or lines. Extremely practical in design, this principle also allows to play with counter-forms and shapes. A concrete example is the arrow in the FedEx logo between the "e" and the "x".

Other psychological principles designers are inspired by
In addition to the initial Gestalt theory, other principles, still based on the psychology of forms, have been introduced. These principles have been developed to give more detail to our perception.
Emergence
Our gaze will first be focused on the "entirety of a form" before focusing on the details. For example, if you enter a new room, you will see it as a whole before noticing the small elements, the details.

Reification
Our brain is able to fill in the gaps of a form thanks to our past experience.

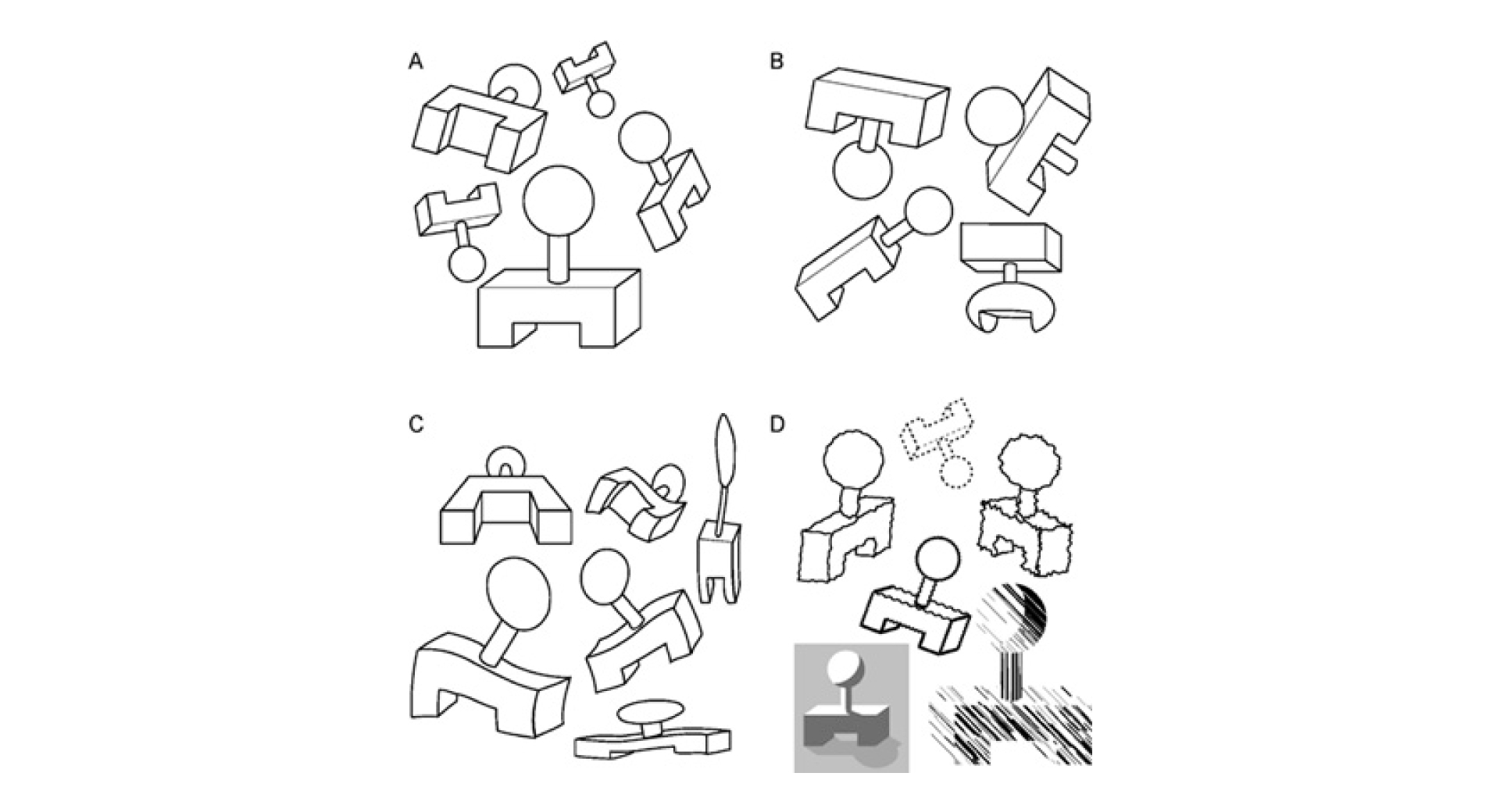
Invariance
Our brains can recognize similar shapes despite variations in color, size or rotation.

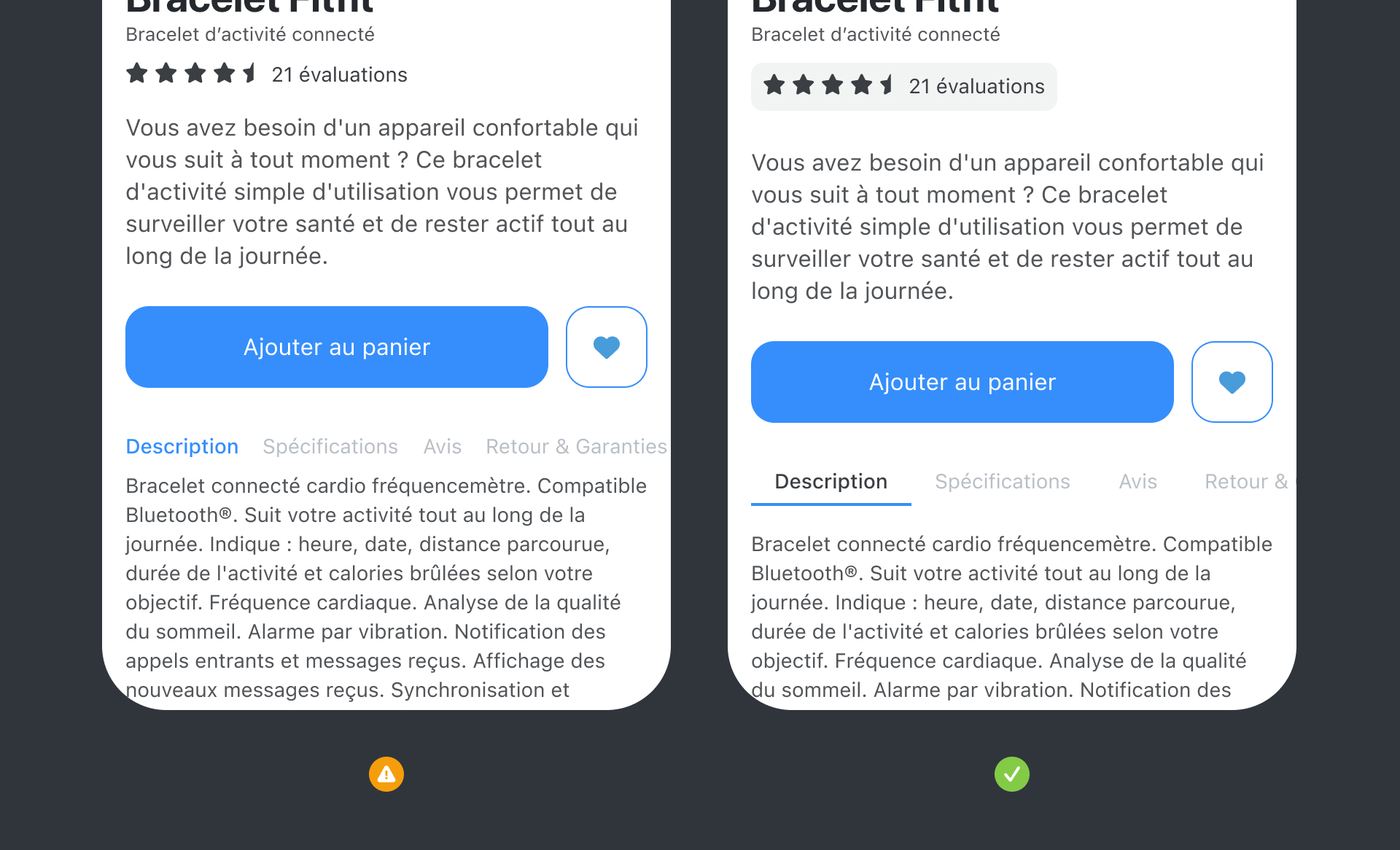
Symmetry & Asymmetry
Satisfying and restful for the eye, symmetry gives an aspect of order and correctness. However, it brings little dynamism. This problem offers designers the opportunity to add a disruptive, asymmetrical element to draw attention to it. This can be useful to highlight a call to action for example.

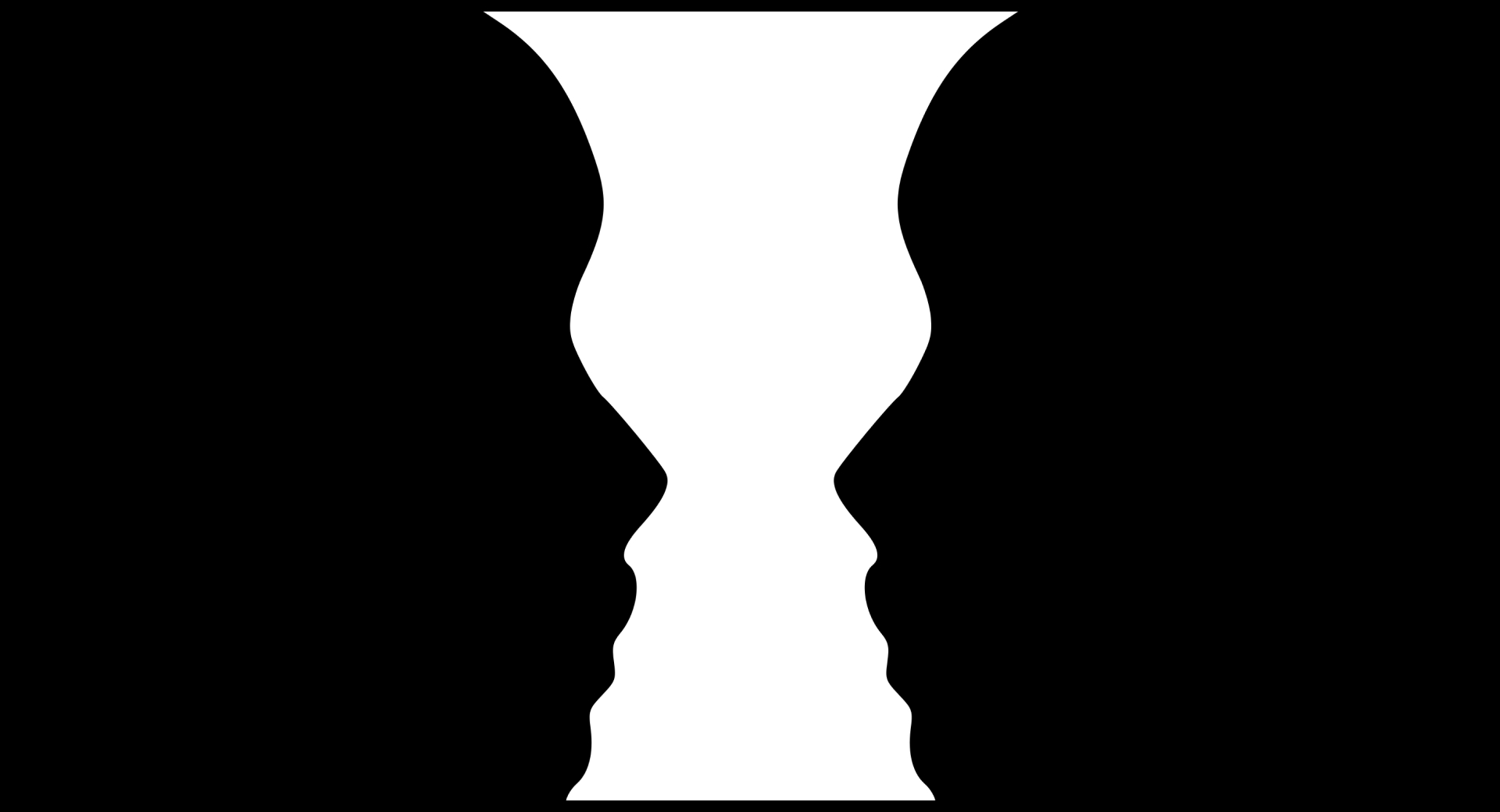
Multistability
Our brain will always try to solve "unstable" shapes. The eye will go from interpretation to interpretation, this happens frequently in optical illusions.

Past experience & familiarity
Personal and cultural experience is unique to each individual and influences the way one perceives shapes which can vary their interpretation.

These principles in everyday life
Most designers apply these principles without even reading up on the subject. The way we interpret visual information is a natural thing since childhood. However, being aware of it helps to develop an understanding of interfaces, while helping to better define the intentions behind each element.