Strengthen and harmonize your brand image with a Design System



With the Design System, you are free and autonomous. It is both a graphic charter and a guide to design any future digital product (e-commerce, applications, web pages...). All your teams have to do is pick and choose the components they need for their projects.

A design system can help you to ensure better consistency between different interfaces. By defining norms and standards for user interface design, you achieve consistency between your different products.

Reduce development and design time and costs. The use of predefined components saves you from having to create everything from scratch every time. A design system can save you time and resources.

Facilitate cohesion and communication between your team members. By providing a common set of rules and tools for interface design, communication is made easier.

Your Design System evolves with your needs and your strategy. Designed to be scalable, it can be adapted to your company's needs and evolutions. This allows you to maintain the consistency and quality of the interface over time, while integrating new features and design elements.
Depending on your needs and preferences, your design system can take different forms (documentation, guides, libraries...)
There are four steps to creating a design system. You will be involved from the first phase so that all libraries and rules match your brand or products.
We help you identify the people who need to be involved in the project in order to collect the needs and identify the issues. It is also at this time that we perform an audit of the existing system, in order to identify your target audience, your products concerned as well as their complexity and functionality. The objective is to anticipate which components will be created as well as their importance for the final users.

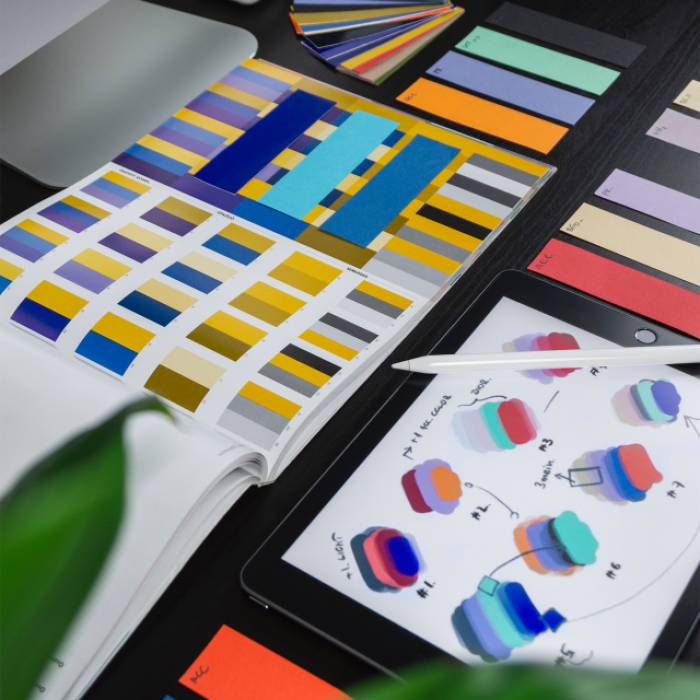
A test phase is carried out, by us, by you, but also by the users, which allows to validate the various graphic components. Our design team is responsible for documenting the rules of use and best practices.

Here too, documentation and rules of use are specified. In most cases, your Design System will be delivered to you as a web page accessible internally and sometimes also publicly accessible.







Finally, once your Design System is created and ready to be used, it is important to share it with your team as well as with your partners or external providers. This new work tool must be adopted and you must accompany your collaborators so that your Design System is integrated and used for existing projects as well as future products.
Start a projectDiscover how we thought, designed, developed and evolved great web and mobile applications. All this, hand in hand with our clients.
To put it simply, a design system is a set of components that can be documents, code snippets, graphical elements, usage rules, which are used for the digital products of a company. Stefan, who is part of our design team, wrote a whole article on the subject: Design System : what is it? Definition and examples
Your design system will serve as a guide for the design of your next digital products. It will be used by your creative and technical teams, but also by marketing and external service providers. Simply share your Design System with designers, developers and anyone else who may be involved in your projects, so they have access to all the information they need.
Here is a non-exhaustive list of reasons why you need a design system: