Un objet interactif et connecté au service d’une application mobile
Comment garantir des données fiables quand elles sont parfois indisponibles ? C’est le défi que nous avons dû relever pour l'un de nos clients. Retour sur un projet où l’électronique et la modélisation 3D transforment un problème en solution.

Quand une application développée pour un client atteint ses limites, l’innovation nous pousse à repenser nos approches. Ici, le problème était clair : impossible de collecter numériquement une donnée essentielle au fonctionnement de l'application. Pour pallier ce manque, nous avons cherché une solution du côté de l’électronique. Plonge avec nous dans les coulisses de ce projet et suis les étapes de la réalisation d’un boîtier connecté.
Contexte : une application au service des urgences
Disponible depuis 2021 sur Android et iOS, l'application Medigo informe en temps réel sur l’affluence des centres d'urgence. L’application aide à trouver le centre le plus proche ou le moins fréquenté, en recommandant celui qui permet d’obtenir des soins rapidement. Avec plus de 39 000 téléchargements Medigo est un outil incontournable dans le canton de Vaud.
Comment étendre la couverture malgré l'absence de données ?
Notre client souhaitait étendre l’application à plus d’établissements médicaux et de cantons. Le calcul de l’affluence repose sur des données d’entrée et de sortie de patients automatiquement remontées par les logiciels internes des établissements. Or, intégrer ces données prend du temps et nécessite des ajustements techniques ce qui rend l’ajout de nouveaux centres complexe. Il fallait donc trouver une solution temporaire, fiable et rapide, permettant de récupérer les informations d’affluence des nouveaux centres sans compromettre la fiabilité des données.
Étape #1 : cahier des charges
Les défis que nous avions à relever :
- Simplicité d’utilisation, un design intuitif pour faciliter l’adoption par les équipes sur le terrain.
- Installation rapide, pour permettre une mise en place immédiate dans les nouveaux centres partenaires.
- Connectivité optimale, le module doit s’intégrer parfaitement avec l’API de l’application existante.
- Flexibilité, une solution facilement transportable et utilisable d’un centre à un autre.
De ce cahier des charges est née l’idée d’un boîtier connecté, ultra minimaliste, avec trois boutons et trois LEDs représentant les trois affluences possibles pour un centre médical : basse, moyenne et forte. Ce qui permet au personnel de renseigner le taux d’affluence de leur centre et de le visualiser. Concernant l’électronique, un point d’accès Wi-Fi permet de configurer le boîtier sur son propre réseau Wi-Fi, le rendant alors complètement autonome et connecté directement à l’application Medigo pour mettre à jour les données dans l’application en temps réel.
Un design efficace
Inspiré du logo de l’application Medigo, le boîtier a été imaginé avec un design épuré et intuitif. Les trois couleurs principales du logo sont utilisées comme repères visuels pour indiquer les niveaux d’affluence. L’ensemble est intégré dans une coque imprimée en 3D, légère et durable, garantissant une fabrication simplifiée et une utilisation simple dans n’importe quel centre.
Étape #2 : prototype
1. Modélisation 3D
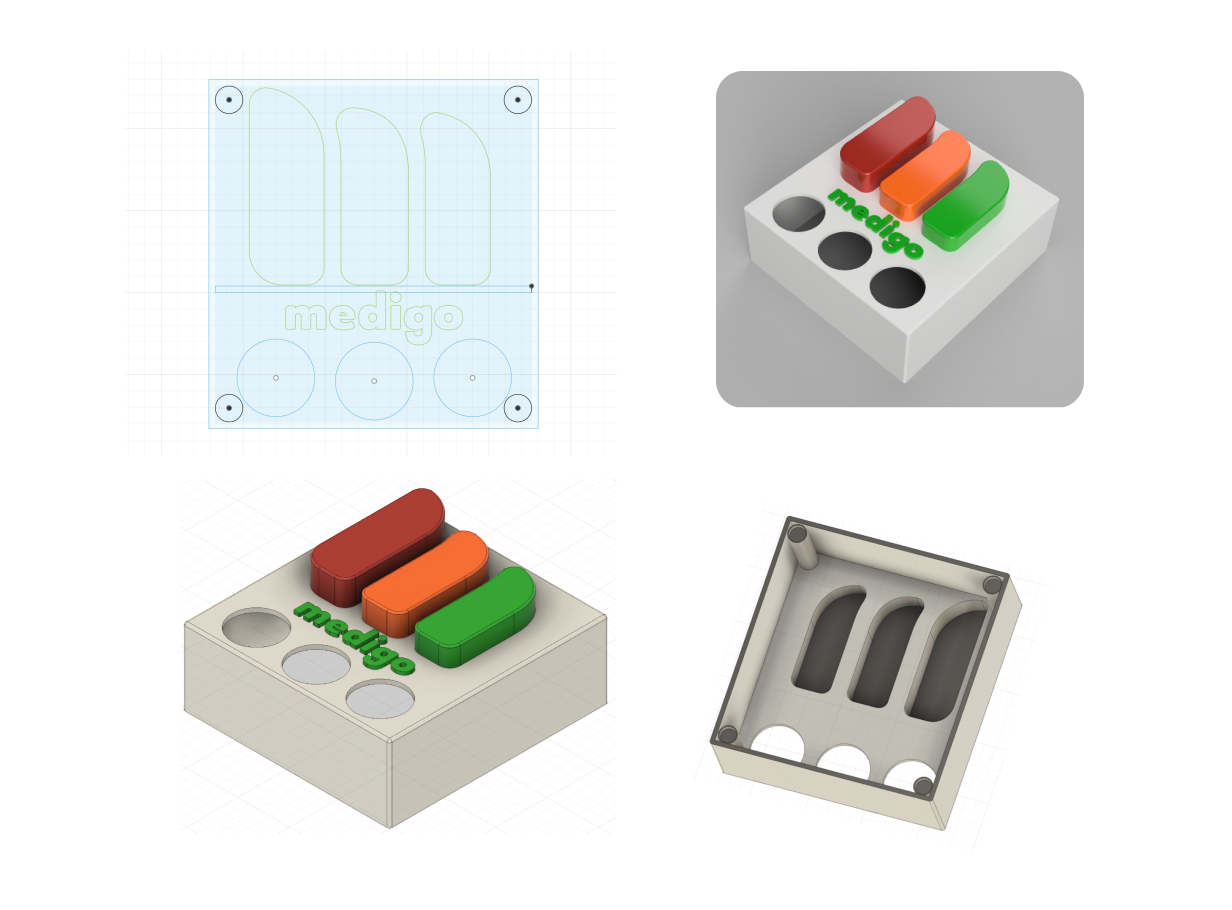
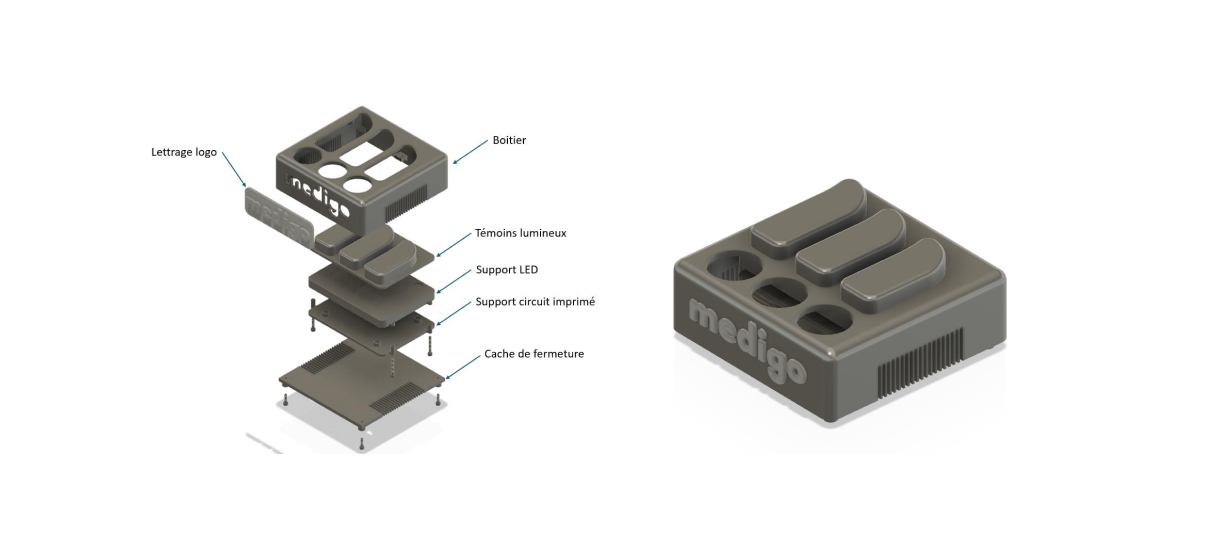
Nous avons utilisé le logiciel Fusion360 dont la version gratuite ultra complète nous a grandement aidés pour la modélisation 3D du prototype. Il faut tout d’abord dessiner une version en 2D en plaçant les composants sur cette vue “aplatie” de notre boîtier. On réalise ensuite une extrusion des éléments, c’est-à-dire une expansion en 3D de notre dessin.
Finalement, Fusion360 nous a permis de colorer notre modèle et d’ajouter un rendu matériau pour encore plus de réalisme.

Ce rendu nous a permis de présenter le projet au client et de travailler avec lui sur le design final :

2. Choisir les composants électroniques
Pour l’électronique, il fallait trouver des composants les plus compacts possibles répondant aux spécificités du produit. Nous avons opté pour :
- Le microcontrôleur ESP32 dispositif compact et performant, l’esp32 est spécialement conçu pour l’Internet des Objets (IoT). Il répond à tous les critères essentiels à notre projet : il intègre à la fois le Wi-Fi et le Bluetooth, dispose de broches d’entrées et sorties (GPIO) pour connecter directement les boutons et les LEDs. De plus, c’est un microcontrôleur qui a déjà fait ses preuves avec une adoption massive par la communauté des “Makers”.
- Des boutons de type arcade avec une bonne réponse au toucher pour une certaine satisfaction à l’utilisation.
- Des bandes LED installées sur un support permettant d’éclairer dans 3 directions pour une luminosité homogène et une bonne visibilité.
3. Assemblage du boîtier prototype
L’assemblage du prototype a permis de tester concrètement nos choix. L’impression 3D, par exemple, nous a montré les limites du PLA : pratique pour les premiers tests, mais pas assez solide pour un usage réel. On a donc opté pour le PETG, plus résistant, pour le produit final. On a aussi dû ajuster les paramètres d’impression et l’orientation des pièces pour corriger des défauts de lissage sur l’impression. Pour la fermeture, un système à aimants a été utilisé sur le prototype, pratique pour accéder facilement à l’intérieur. Mais pour la version finale, une fixation plus fiable sera nécessaire.
Côté alimentation, le 5V via USB fonctionne bien. En revanche, le cheminement des câbles devra être repensé, à la fois pour simplifier l’assemblage du boîtier et pour faciliter son installation chez le client. En bref, cette étape a mis en lumière ce qui fonctionne… et ce qui doit évoluer.

4. Programmation
Le boîtier doit utiliser le Wi-Fi du centre pour se connecter à internet. Comme seule l’équipe du centre peut effectuer cette connexion, il fallait rendre cette étape aussi simple que possible.
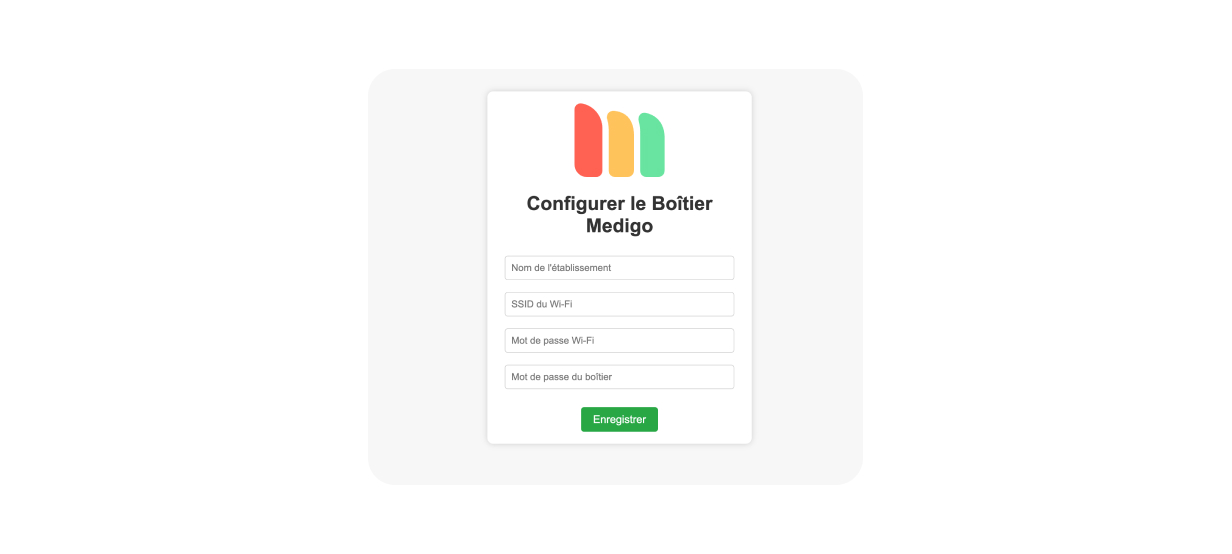
1. Configuration
Lors de la première utilisation, le boîtier crée son propre réseau Wi-Fi. Il suffit de s’y connecter (comme à n’importe quel Wi-Fi) et de suivre la notice fournie pour accéder à une page web. L’utilisateur indique les informations de connexion au Wi-Fi local et les identifiants Medigo de l’établissement.
Une fois ces informations enregistrées, le boîtier redémarre automatiquement, se connecte au Wi-Fi du centre, et devient opérationnel.

2. Utilisation
Une fois le boîtier configuré, l’utilisateur appuie sur un des trois boutons pour envoyer le niveau d’affluence du centre. L’information est transmise au serveur, et l’affichage visuel sur le boîtier est mis à jour. Le boîtier communique aussi avec l’utilisateur à l’aide des voyants lumineux : il peut signaler entre autres, qu’il faut mettre à jour les données, qu’il y a un problème de réseau, ou qu’il est en mode configuration.
Ce système permet de gérer facilement tous les cas d’usage, tout en gardant une interface simple et intuitive.

Étape #3 : conception
Après validation du prototype, nous avons fait appel à 3DCraftlab, une entreprise locale spécialisée en modélisation et impression 3D, pour réaliser une étude qualité. Trois points clés ont été améliorés grâce à cette collaboration.
D’abord, la qualité et la rapidité d’impression ont été optimisées : les défauts liés à l’impression multi-couleurs ont été corrigés en imprimant le boîtier principal d’un seul bloc, et les éléments colorés séparément. Ce procédé permet un rendu plus qualitatif et un gain de temps.
Ensuite, le choix des matériaux a été confirmé par une analyse comparative. Le PETG s’est imposé comme la meilleure option, offrant un bon équilibre entre résistance, durabilité et coût.
Enfin, plusieurs aspects du design ont été retravaillés : des aérations ont été ajoutées pour limiter la surchauffe, un port USB-C a été intégré à l’arrière pour améliorer l’alimentation, et l’assemblage a été repensé avec des supports et des inserts filetés pour faciliter le montage. L’affichage lumineux a également été optimisé pour une meilleure diffusion et une intégration plus simple.

Grâce à cette collaboration avec 3DCraftlab, l'assemblage, la robustesse et le rendu du boîtier ont été optimisés, apportant une réelle plus-value au produit.
Résultat : un produit connecté simple… et déjà utile
On voit ici l’importance des différentes étapes de conception pour créer un objet connecté utile et adapté au terrain. Aujourd’hui, plusieurs centres médicaux utilisent déjà ce boîtier au quotidien. Les équipes y trouvent un outil simple et efficace, qui transmet les données d’affluence directement dans l’application Medigo, améliorant ainsi la prise en charge des patients en temps réel.
Nous sommes fiers d’avoir relevé ce défi. À travers cet exemple, nous voyons que chaque problématique peut devenir un moteur d’innovation et que l’électronique combinée au numérique ouvre des voies prometteuses pour les solutions de demain.