The limits of web ecodesign
Web eco-design, its advantages & limits. Striking a balance between sustainability, creativity & avoiding greenwashing for a more sustainable web.

Web eco-design is undeniably a crucial issue for the preservation of the environment, as demonstrated by the figures presented in our first article on the subject. However, it is true that certain aspects may seem to limit the creativity of web design players and their ability to propose engaging user experiences. For this reason, it's essential to strike the right balance between eco-design and design creativity, in order to offer an optimal user experience while limiting the environmental impact of your website. It's possible to make eco-friendly choices while offering attractive, innovative designs. What's more, it's important to remain vigilant in the face of greenwashing, which undermines the credibility of actions taken to limit the web's environmental impact on our planet. By adopting an honest and transparent web eco-design approach, you can actively contribute to the transition towards a more sustainable web.
#1 Should we give up on design?
One of the major challenges of web eco-design is to reconcile environmental objectives with those of user experience (UX) and user interface (UI). In fact, some ecodesign practices can lead to compromises that can negatively affect UX and UI. For example, removing animations or reducing images may improve energy efficiency, but may also make the website less attractive to users. If eco-design recommendations are applied too strictly, this could result in a minimalist rendering that detracts from the user experience and reduces the number of visitors to the website.
Wordpress, thanks to its huge community, was chosen to receive a theme with maximum efficiency. This theme is a perfect balance between digital sobriety and performance. A "super-lightweight" theme weighing just 6KB, called Susty (link to gitHub). Created 6 years ago, it is 400 times lighter than the median weight of a website (around 2MB according to httparchive).

Of course, Susty was designed with the ultimate goal of minimizing the weight of a website. By focusing on purification and a simplified UX, to minimize consumption, the UI can be partially (or totally) sacrificed.
#2 Gaps in measurement tools
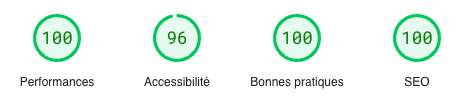
For this example, we want to measure the amount of CO2 emitted during a visit to the sbb website. We're going to use several of the tools available to carry out this measurement, and see if the results coincide.



Several tools, several results, yet we tested with a single web page. Measuring a website's energy consumption can be complex, and can vary depending on many factors, such as:
- Different measurement methods: tools may use different measurement methods to calculate a website's energy consumption, which may lead to different results.
- Different test environments: testing tools in different environments - such as on different types of devices, networks, with different operators or hosts - may lead to varying results.
- Different algorithms: tools may use different algorithms to analyze energy consumption data.
- Different types of data: some tools may focus on specific aspects of energy consumption, while others may analyze more comprehensive data.
In short, it's best to use several tools to get an overall view of a website's energy consumption.
#3 Carbon offsetting hypocrisy, aka "Greenwashing
An analysis by Sami Labat Tahri (Consultant at Carbone 4) sums up the problem of offsetting very well. Although the solution starts from a good feeling, it is often used as a form of greenwashing.
To claim to be "net zero" thanks to an "offsetting" policy is to disassociate oneself from the common objective of reducing global emissions in absolute terms. Sami Labat Tahri
Claiming net zero on the basis of an "offsetting" policy does not correspond to the common objective of drastically reducing global emissions. According to the Paris Agreements, it is planned to reduce emissions by 70% to 85% by 2050 compared to 1990. However, carbon offsetting is not a sufficient solution to achieve this goal. There are several reasons for this:
- Planting trees or financing reforestation can't offset emissions . Trees need time to grow and may die or burn down before they are effective. Or they don't capture all types of greenhouse gases.
- Buying "guarantees of renewable origin" can't "decarbonize " (eliminate or reduce carbon and other greenhouse gas emissions) electricity, because it neglects the emissions linked to machine production. What's more, these solutions are limited, as there aren't enough renewables to offset the emissions of all companies.
- Ignoring indirect emissions is tantamount to omitting a large proportion of emissions.
This is why the terms carbon neutrality or net zero should only be used as a global or national target for balancing emissions and removals.
The "planting trees" problem
Planting trees can be counter-productive. A study published in the journal Frontiers in Ecology and the Environment in 2021 demonstrated that afforestation in areas devoid of forest cover could release carbon reserves. What's more, planting the same species of trees is detrimental to biodiversity, which is fortunately not a general case.
How much carbon is stored in a tree?
This is what youmatter has calculated (in the upper range):
A 12-15 year-old eucalyptus (8 meters tall, 40cm in diameter) weighs around 700kg (or 840kg including the roots). 65% of this mass is dry, i.e. around 550 kg. Half is carbon, i.e. 225 kg. To obtain this mass, the tree has had to store around 800 kg of CO2 throughout its life. This means that every year of its life it will have stored around 50-60 kg of CO2.
Taking just one type of tree as an example, and without taking into account certain factors such as :
- The tree's survival rate,
- The age of the tree itself, which does not absorb the same amount throughout its life.
#4 Technological limitations
Some web technologies are still very energy-hungry, and have not yet been optimized to reduce their environmental footprint.
JavaScript is undeniably very fashionable in web development. However, despite its popularity, JS can be harmful to the environment due to its high energy consumption. When a browser executes JS code, it has to perform a multitude of calculations and graphics rendering that consume a lot of energy. But its use continues to grow.
Why? Are alternatives possible? Which language consumes the least energy?
A team of six Portuguese researchers decided to investigate this question and published an article entitled "Energy Efficiency Across Programming Languages". They ran solutions to 10 programming problems written in 27 different languages, carefully monitoring the amount of electricity used by each one, as well as its speed and memory usage.
The study shows that the "best" language depends on usage criteria.

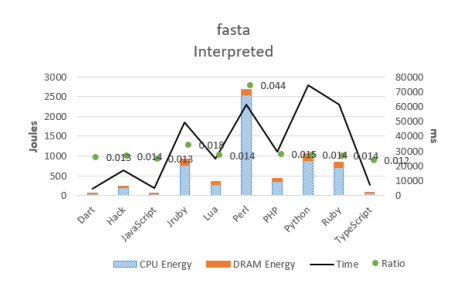
This benchmark involves the manipulation of character strings using regular expressions. TypeScript, JavaScript and PHP are among the top five. They appear to be an energy-efficient choice. However, they tend to be very inefficient in other scenarios.

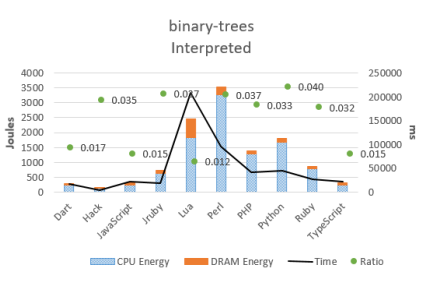
This benchmark scans and edits the attributes of numerous binary trees. In contrast to the first benchmark, PHP is one of the worst languages in terms of energy consumption.
It also shows that Perl, despite its speed, consumes a lot of energy. This shows that: no, a faster language isn't always the most energy-efficient.

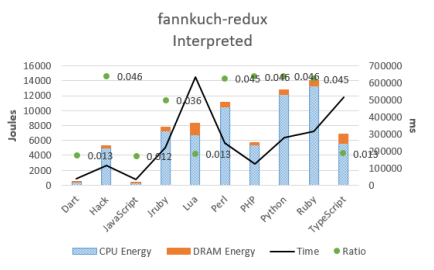
This benchmark indexes "indexed access to tiny integer sequence". TypeScript is clearly less efficient than JavaScript, both in terms of ecology and execution speed.
In conclusion, web eco-design is a crucial factor in preserving the environment, but it also has its limits. It's essential to strike a balance between eco-design and creative design to deliver an optimal user experience while reducing environmental impact. It is also important to remain vigilant in the face of greenwashing, which can compromise the credibility of ecological actions undertaken. By adopting a transparent and honest approach to web eco-design, everyone can actively contribute to the transition to a more sustainable web.